I am trying to learn Blocs, it seems to be a higher learning curve as I expected. I searched in the forum but it seems that I don’t find answers. There must be a way to scroll smooth to a target on a one pager website, navigated from the burger menu. How can I do it? Very simple actually. I have the hamburger menu in all devices and just want to scroll with one menu point to a bloc. I would be very happy for a little help 
It’s very simple process. Just name your Blocs on the page. Then use the interactions area. For your items in the menu use scroll to target. Name the target the same name as the blocs you want it to scroll to.
Here’s an example.
Casey
@casey1823 yes I see, the difference is that I wanted a hamburger menu for every device, its working if you use a normal menu on the fullscreen version and then the interaction come when you change the menu to none. but it seems not possible when you want to use the burger menu in every device (desktop / tablet mobile)
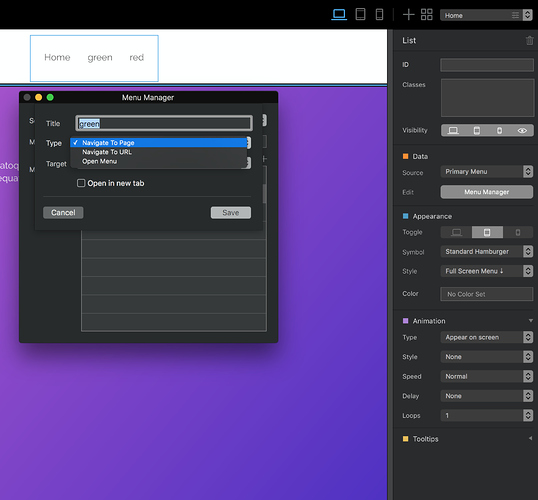
Just set this up normal and then in the side bar change it to only display the Hamburg menu. (as shown) It will still work, as the menu drops down or slides in when you click on the link it will still scroll to the target.

Casey
I tried, if I leave the menu regular in desktop, hamburger in tablet and mobile I can only modify the “normal” menu when I click “none” instead of “primary menu”, then i can scroll to target but I also loose the hamburger menu in the desktop view as its set to “none”.
If I can’t make it I will not use the scrolling optinon from the menu and figure out something different. But thank you for your help.