I would like you to translate the following into English. I want a horizontal scrollbar like the red box, but it seems that the settings for both are not particularly different. How can I set it to make the scrollbar appear? I’ve tried various things, but I can’t figure it out.
Parent element you can set overflow scroll or auto and if the content exceeds the parent the browser will show the scroll bars.
I don’t understand the meaning, do you want to download something from here and install it in “blocs”?
I forgot which version it was, but when I used the table, there was a scroll bar even if I didn’t do anything.
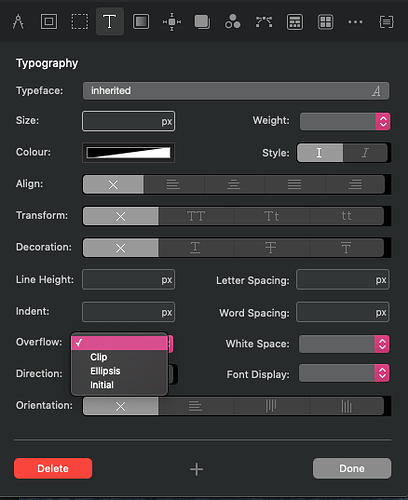
Even if you make a column, create a div, and select overflow in a custom class, these menus will not appear.
I see, this represents the display changes based on each setting of the overflow. However, the custom class has only four items, including the default, right?
Click on “progress chart” link
Very easy
Edit
Oups sorry, it’s a scrollbar that you want ; btw there is a progress bar here
@3RIC talking about the browser scroll bar.
@sifrec you would make things easier on yourself if you used the table bric suggested to you in the other thread. The table bric you were using was never released, and isn’t supported. The one @Bill made is really your best option without learning a bunch of stuff.
Thank you very much
I know, corrected => “Edit”
Was fast
btw
I tried various things based on everyone’s responses, but ultimately, my goal is not just to handle line breaks well when displaying ‘XS.’ It is crucial that it is displayed as a scrollbar. Based on my current knowledge, I have concluded that achieving this is not possible. Thank you very much.