eagle
February 11, 2023, 2:29pm
1
I was having a similar problem to the post below.
Hello all,
I don’t understand what the problem is, can anyone help.
it turns out two sliders…[33]
I took the following actions:
Removed the image compare bric from the Blocs Project
Delete the image compare bric from Blocs
Downloaded the image compare bric from Blocs Store and Installed
Added the image compare bric back into the Blocs Project
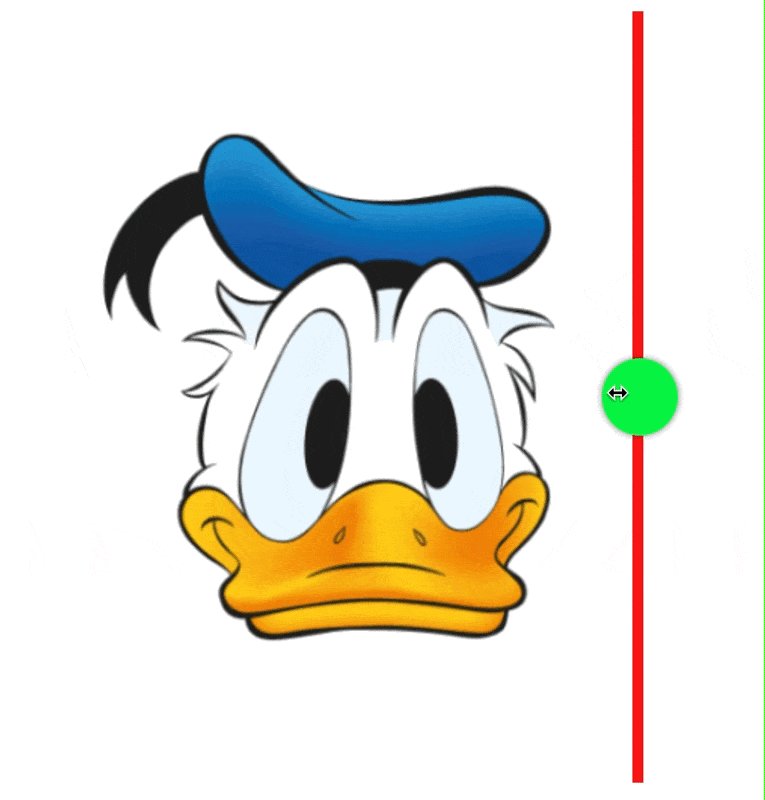
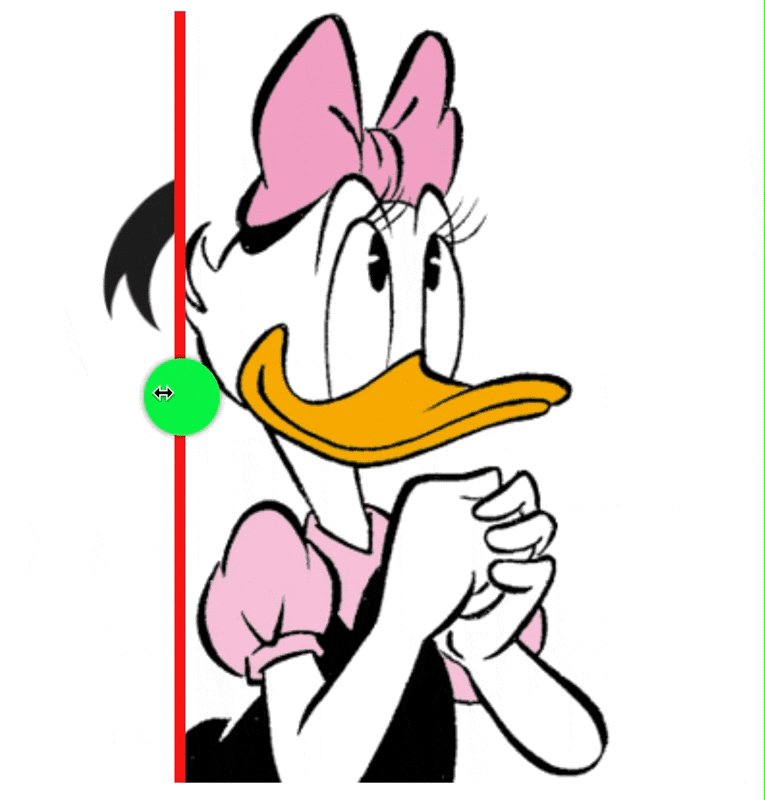
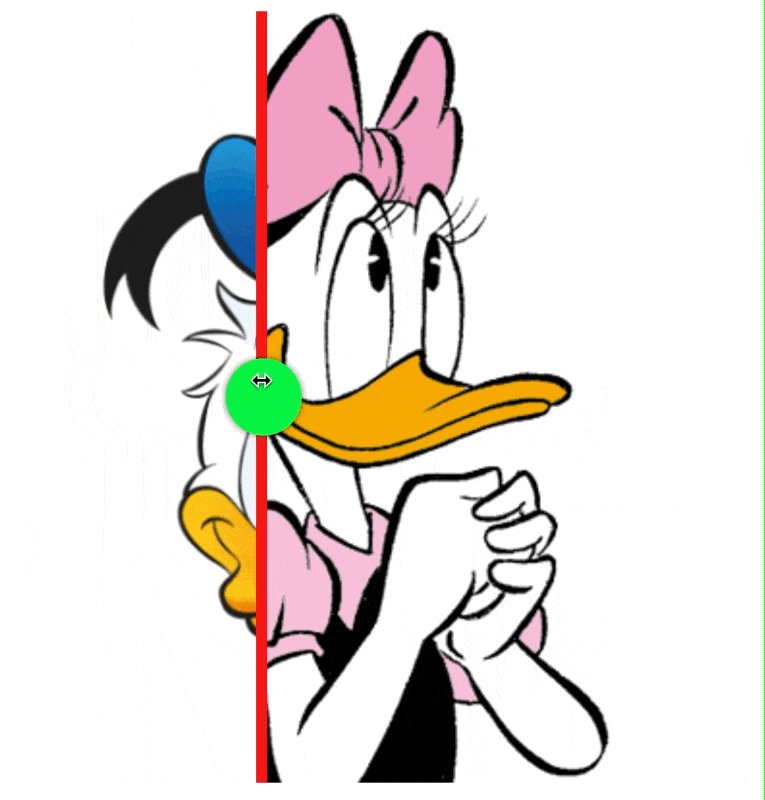
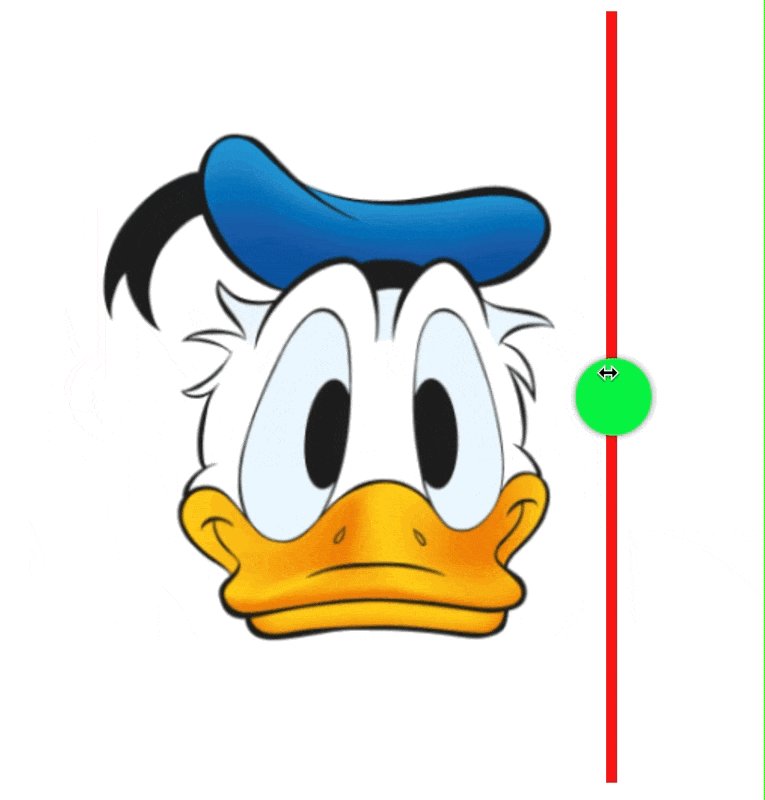
Now I see the before image with the after image below as well as the slider does not move at all.
One other oddity is when in blocs the before image and after image are correct but the original slide stays visible when I slide the slider.
Here is a link to this test website.
Image Comparison
I am using Blocs 5.0.5 and macOS 13.2 Ventura
One more thing I tried adding the image compare bric to another Blocs project and it works as expected!
Any ideas how to resolve?
eagle
February 11, 2023, 10:16pm
2
I thought I had found the problem. I saw a copy of cocoen.min.js in the attachments for the project settings so I deleted this and it now works fine in preview mode but then I export the project and upload to my server it still has the before image above the after image.
Also, does the same thing on windows 11 using edge.
Any ideas why it works fine in preview but not from the webserver?
Jerry
February 12, 2023, 2:53am
3
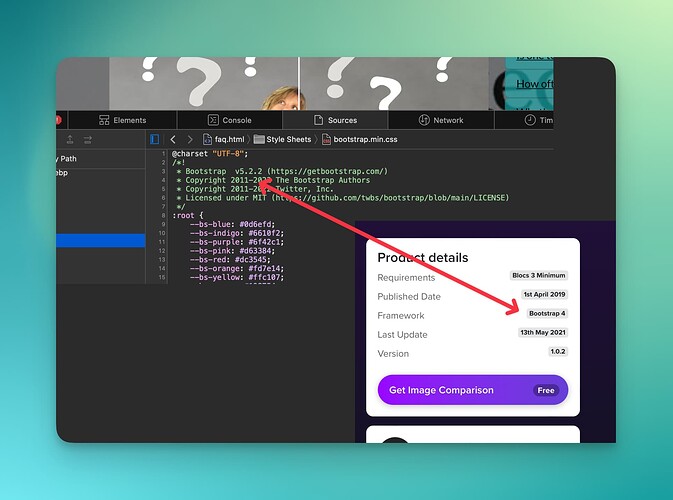
Ask the developer kindly if he will be updating his Bric at some point to support Bootstrap 5.
strathq
February 12, 2023, 10:36am
4
Hiya
eagle
February 12, 2023, 12:25pm
5
@Jerry . I tried it with a bootstrap 4 project and it does the same thing. Does it work for you?
eagle
February 12, 2023, 12:36pm
6
@Hiya , I had tried that but it make it worse as the slider is no longer there and you just have two images one on top of another.
Also, on export I see the file, so it is needed to make the image comparison work properly.
odd1
February 12, 2023, 12:37pm
7
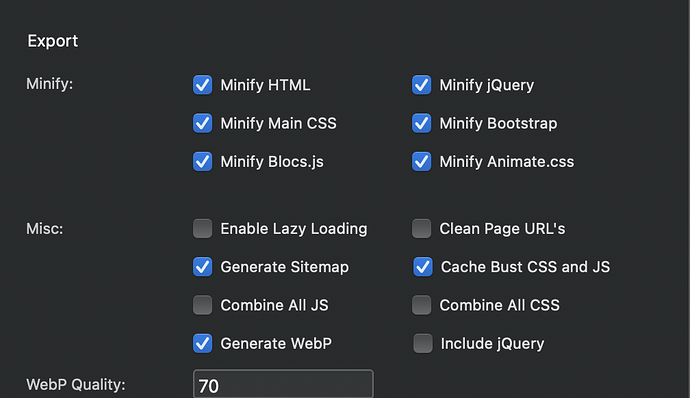
Hi, I used the bric recently and I had the same problem, I solved it just turning off the “generate WebP” option in project settings
Bootsie
February 12, 2023, 12:38pm
9
It’s the webp problem again
odd1
February 12, 2023, 12:38pm
10
how did you customize it?
eagle
February 12, 2023, 12:44pm
13
Thanks, I deleted webp and now works as expected.
1 Like
Jerry
February 12, 2023, 12:44pm
14
Just add:.cocoen-drag and .cocoen-drag::before to the class manager and apply your fancy styling.
1 Like