Hi folks, I discovered this website.
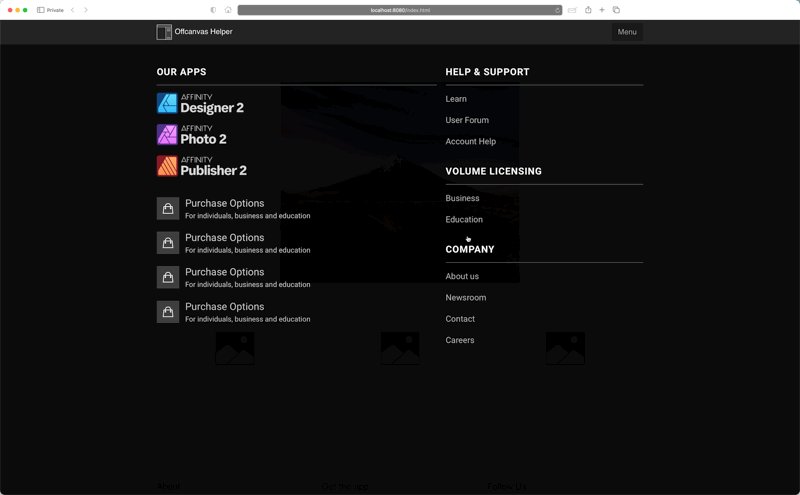
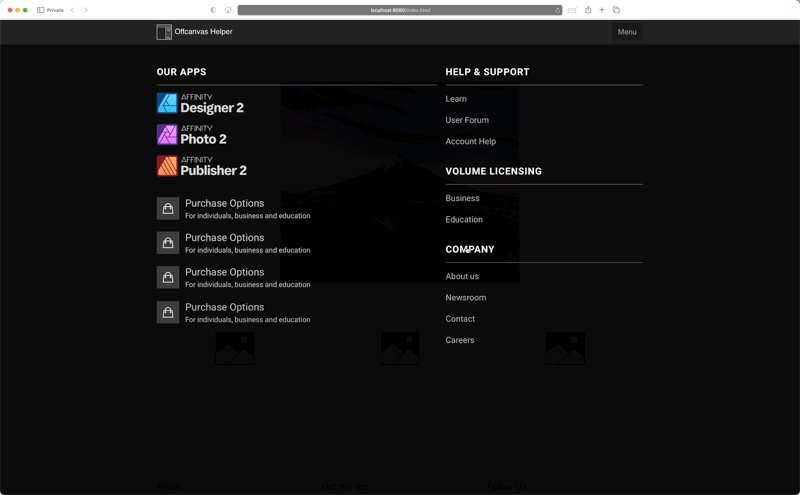
If you click on the pictures, an info page from the right is inserted: Is this possible with blocs? The info page should not only have text, but also photos and links. LG,MD,SM
Do you have a tip?
regards Piet
Hi folks, I discovered this website.
If you click on the pictures, an info page from the right is inserted: Is this possible with blocs? The info page should not only have text, but also photos and links. LG,MD,SM
Do you have a tip?
regards Piet
Hey,
Yes, you can do that using the offcanvas feature of Bootstrap. Either yourself by following this tutorial or by using the 3rd party tools available in the Blocs Store.
Cheers,
Eldar
Thankyou!
I don’nt know the term, so I can better seek and found “offcanvas helper 2”.
I will try it.
I’m out of the office today. So only on my phone.
But Offcanvas Helper 2 supports multiple Offcanvas menus and also supports using the built in Blocs mobile toggle to open an Offcanvas menu you have designed just for mobile. You can fully manage and design how you want things to work. It also comes with an additional bric called Offcanvas Linker that makes activating any Offcanvas menu from any element truly point and click.
Building this stuff manually requires way more effort and you won’t have the same options without coding. Not to mention the correct markup.
Playlist of tutorials are available. There is also an overview video for version 2.
Hi folks, I immediately bought the Offcanvas Helper 2. As you know, I’m not a coder… ![]() Is there also a pdf description that I could translate into German – the videos are obviously in English and some in number. Possibly also a hint which video shows this kind of page slider? It’s not really a menu, it’s already upstairs.
Is there also a pdf description that I could translate into German – the videos are obviously in English and some in number. Possibly also a hint which video shows this kind of page slider? It’s not really a menu, it’s already upstairs.
Thats probably the most common use for Offcanvas, but you can add any content to an Offcanvas. OH2 is a perfect solution to build something like the page you referenced prior.
Sorry I do not have a pdf document, only what it shown on the Blocs Builder website and the video tutorials. We do have a number of German speakers here. And a lot of users are using OH2 on their sites.
I will be out of action for a bit, but you can ask your questions here in the forum. It’s always good to have solutions publicly available for people to find/search on the forum. Much better for building the community.
An example of using an image to toggle Offcanvas using OH2, I am using the Affinity Menu tutorial project here.

Using the Linker Bric to connect the image to the Offcanvas you want to activate. You can add as many of these as you like.
If you are using an image to trigger the Offcanvas, make sure you have this unticked in the Offcanvas settings.
Thank you Pete very much! Next week, i will goin on – (hear are the best people and support)