MDS
April 11, 2019, 12:54pm
1
Hi @Norm
Happy with all the new perspectives that have come to life with the Blocs Store. Congratulations !
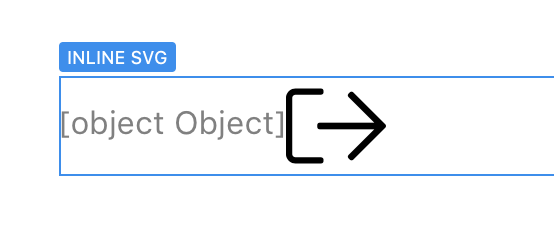
I was eager to get my hands on the SVG bric and have started using it however I have come across a strange issue (see screenshots).
If I cut the SVG data and paste it back I get this “object”. Same issue if I paste in SVG data from a Fontawsome SVG.
Is there something wrong or am I using it incorrectly ?
Thanks.
MDS
Norm
April 11, 2019, 12:58pm
2
strange what does the SVG code you are inputing in look like?
MDS
April 11, 2019, 1:02pm
3
Hi @Norm
To note that juste deleting the initial code and putting it back I get the object issue.
That said here’s the code for the second one:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M48 64h132c6.6 0 12 5.4 12 12v8c0 6.6-5.4 12-12 12H48c-8.8 0-16 7.2-16 16v288c0 8.8 7.2 16 16 16h132c6.6 0 12 5.4 12 12v8c0 6.6-5.4 12-12 12H48c-26.5 0-48-21.5-48-48V112c0-26.5 21.5-48 48-48zm279 19.5l-7.1 7.1c-4.7 4.7-4.7 12.3 0 17l132 131.4H172c-6.6 0-12 5.4-12 12v10c0 6.6 5.4 12 12 12h279.9L320 404.4c-4.7 4.7-4.7 12.3 0 17l7.1 7.1c4.7 4.7 12.3 4.7 17 0l164.5-164c4.7-4.7 4.7-12.3 0-17L344 83.5c-4.7-4.7-12.3-4.7-17 0z"/></svg>
Thanks for your help.
MDS
Norm
April 11, 2019, 1:05pm
4
I’ll try that out, thanks.
1 Like
Norm
April 11, 2019, 1:31pm
6
BTW are you running Blocs 3.2.2?
Im not able to replicate the issue here, so it ,ay be an OS or Blocs version related issue. All of my Brics require the latest version of Blocs 3.2.2.
MDS
April 11, 2019, 2:03pm
7
I am using Blocs 3.2.2 with Mac OS Mojave 10.14.4.
Here is the bloc file:
Test.bloc (727.6 KB)
MDS
I’m able to replicate this problem here as well. It displays the SVG no problem except for the display of [object Object] in the top left corner.
2 Likes
Zixuan
April 12, 2019, 8:39am
9
I got the same issue too after paste the new custom code.
Another suggestion to @Norm is to try to support the code copy from Sketch. Currently it does not support the shape fill in Blocs to change the colour.
1 Like
I noticed the [object Object] in the top left corner in a few SVGs that I tried.
Here is a great link for anyone learning about SVG’s and how they can be sized and how to edit them to make them behave the way you might want.
All SVG’s are not equal and depending on what app created them and what decisions were made during the export, then they can be very different from one or another.
I use Autodesk Graphic for the build of my SVG creation butt that does add a height and width to the SVG when exported. That can be a very useful thing ofr may need text editing if you want to scale it larger than the original canvas size. Alternatively you can just export it at a huge size (e.g. 10000px high) so it will never reach it’s max size.
Affinity Designer is really good too for exporting SVGs but make sure you convert any text to curves.
Those auto SVG converter apps that convert jpg or bmp images to SVG are the worst at creating good SVGs.
1 Like
Norm
April 12, 2019, 10:00am
11
I just updated this Bric to 1.0.1 with a fix for this.
Just re-download and install in Blocs you will get the option to overwrite the old version.
4 Likes
On further investigation, I noticed that if you add an SVG and the [object Object] appears, and then delete all of the SVG code, the [object Object] is still displayed. I also noticed that in some SVG’s that </blocs-php-snippet> is inserted into the SVG code.
Here is an example SVG that causes the issue:<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><path d="M439.22 128.31C409.26 74.65 326.97 88.8 316.7 90.36 296.45 37.14 265.31 0 224 0s-72.44 37.13-92.69 90.34c-10.29-1.56-92.57-15.67-122.53 37.97C-10.17 162.29 2.39 208.82 38.5 256 2.39 303.18-10.17 349.71 8.78 383.69c30.5 54.62 114.75 38.99 122.47 37.82C151.5 474.8 182.65 512 224 512s72.5-37.21 92.75-90.49c7.75 1.17 91.97 16.79 122.47-37.82 18.95-33.97 6.39-80.51-29.73-127.69 36.12-47.18 48.68-93.71 29.73-127.69zm-388.46 232c-7.39-13.23-.43-38.3 20.47-67.82 11.16 10.91 23.5 21.65 36.91 32.14 2.16 17.27 5.21 34.11 8.99 50.26-20.39 2.42-56.34 3.45-66.37-14.58zm57.38-172.95c-13.41 10.49-25.75 21.24-36.91 32.14-20.9-29.52-27.86-54.59-20.47-67.82 3.68-6.62 17.52-20.47 66.39-14.66a487.708 487.708 0 0 0-9.01 50.34zM224 48c14.28 0 31.68 19.27 45.82 53.53-14.97 4.58-30.22 10.01-45.8 16.77-15.59-6.77-30.85-12.21-45.83-16.79C192.33 67.26 209.73 48 224 48zm0 416c-14.26 0-31.63-19.22-45.76-53.39 14.92-4.57 30.23-10.27 45.76-17.01 15.53 6.74 30.83 12.44 45.76 17.01C255.63 444.78 238.26 464 224 464zm70.36-165.26c-29.95 21.38-51.76 32.89-70.36 42.01-18.57-9.11-40.39-20.61-70.36-42.01-1.37-17.08-3.07-47.12 0-85.48 30.02-21.44 51.7-32.85 70.36-42 18.72 9.18 40.39 20.6 70.36 42 1.37 17.08 3.07 47.12 0 85.48zm102.88 61.57c-10.02 18.01-45.92 17-66.37 14.58 3.78-16.15 6.83-32.99 8.99-50.26 13.41-10.49 25.75-21.24 36.91-32.14 20.9 29.52 27.85 54.59 20.47 67.82zm-20.48-140.8c-11.16-10.91-23.5-21.65-36.91-32.14a486.552 486.552 0 0 0-9.01-50.33c48.87-5.81 62.71 8.04 66.39 14.66 7.39 13.22.44 38.29-20.47 67.81zM224 224c-17.69 0-32.04 14.33-32.04 32s14.34 32 32.04 32 32.04-14.33 32.04-32-14.35-32-32.04-32z"/></svg>
@Norm That’s fixed now and seems to be working perfectly now. Really like the ability to add px or % values into the width and or height. Perfect.
1 Like
I make SVG graphic in Affinity all the time. What I don’t get is how to use these with the new inline SVG bric?
Casey
1 Like
Open the SVG with a text editor, copy all code and paste the code into the code box inside the SVG Bric.
2 Likes
Wow, that easy. The only problem is I can’t change the colors? SVG for dummies…
Casey
2 Likes
I figured it out, thanks again.
casey
1 Like
MDS
April 12, 2019, 12:14pm
18
Hi @Norm
Many thanks for the prompt update.
MDS
2 Likes