Guys I need help. Any developers here who knows how to make a card slider… using Swiper or Slick JS? I want the card to slide one at a time. Basically card brick that has image, text and buttons. Thanks!
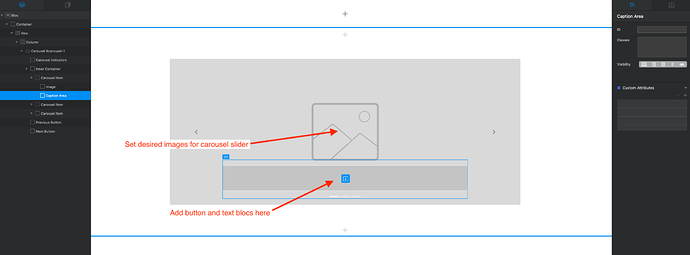
Not sure if I understand you correctly, but you can add text and button to the existing carousel brick and then adjust it them at will.
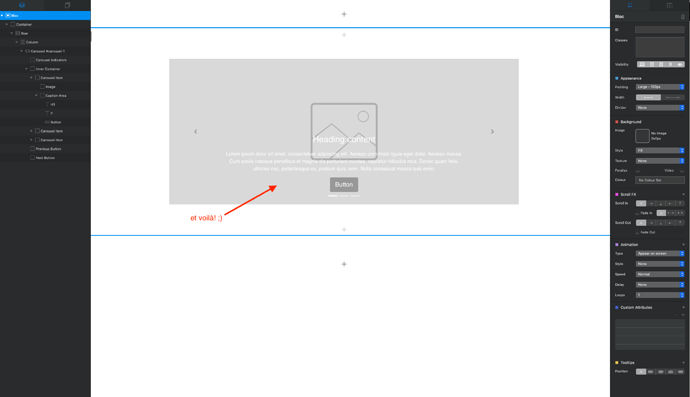
At the end you’ll end up with a sliding carousel with text and button overlay. Is that what you think of?
Hope it helps.
Cheers!
Maxim
I’m looking ito using the Card brick then add a sliding carousel type feature… something like this…

Thanks!
Right now you can image within the carousel slide of Blocs 3 huhu
Yes you can. 
Is it what you wanted then?
Yes something like that. Do you know how to implement that? Thanks in advance.
Welcome back stranger 
Hey! Missed the forum haha been busy. Hope you guys are all ok here 
Welcome Back! I think you can do what @maxim is showing there. You can just add a card bric inside the caption area. Use the transparent png as a background to set the ratio of the carousel to what you want.
Cheers,
Eldar
Yes!!! Exactly but without the social media hover effect… haha! How did you do this?
Hi Eldar, haha warm welcome to me. Hehe actually I done that already but I can’t add image inside of that…
Thanks for this! But I already tried. It doesn’t support additional image inside…
Yeah, it can be tricky sometimes. I remember that when I was building the Event template, I have first added images inside, and only after that I moved the cards inside the carousel.
You can see the ‘What People Say’ section. I have card brics without border inside.
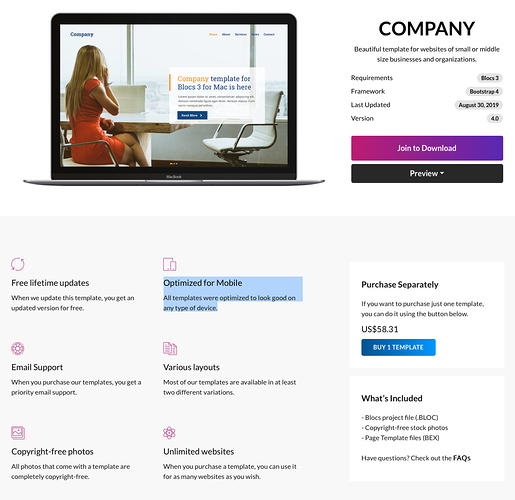
@MDS’s preview is perfect! How did you achieve that?
@Eldar the view is only for desktop? NICE WEBSITE!!!
I think, Eldar optimises all his templates also for mobile. Company is no exception. See screenshot below. 
Thanks! The carousel in question doesn’t look as great on mobile as it does on desktop, so on mobile you see the simplified version of this bloc. If you need the same carousel on mobile as well, I guess you can make it happen.
Yeah, I do my best! As you can see from the demos, sometimes I hide some elements on some breakpoints. Thankfully, breakpoint-specific visibility option allows us to choose what we want to show on what device.
Cheers,
Eldar
I’ll try this again. Hope it will work!