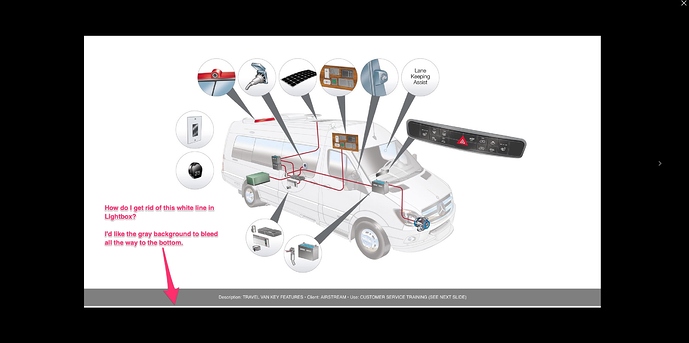
When I click on the thumbnail of a lightbox image the attached enlarged image pops up. The image is 1900 x 1000 pixels. Does anyone know how to eliminate the white line at the bottom? Thanks.
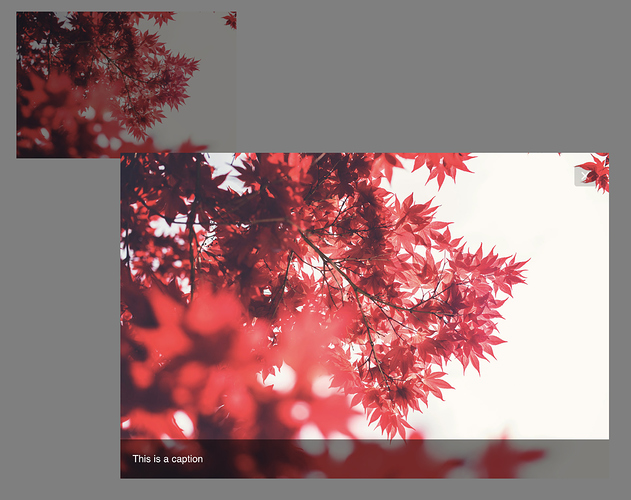
I’m not seeing this when I choose the frameless style option (see screenshot below)
I assume that you have created a custom class to centre the caption - on my system the default is left justified. It maybe that your changes have somehow interfered with the positioning of the caption area.
I failed to mention I used the “Full Frame” style option…yes the “Frameless” stye option bleeds to the bottom but the “Full Frame” option doesn’t. I did not use a custom class. I played around with the custom class “Lightbox Modal” and “Lightbox Caption” to try to fix it…no luck.
The above should read “Full Screen”, not “Full Frame”, sorry about that.
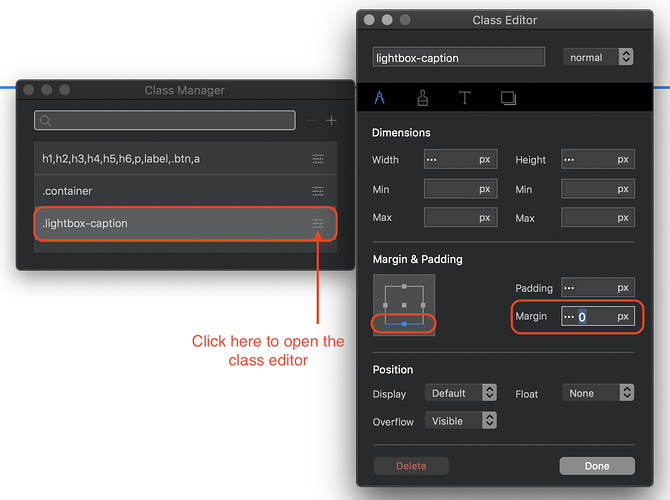
Ok, now I see it. My guess is that there is a bug in the code that’s doing this. However, a workaround is to open the class manager and select lightbox modal/lightbox caption from the sub class library box. Click the add class button. This will create a class named .lightbox-caption. Click on the class editor icon next to the name and then select the metrics tab.
Select the bottom margin and just enter a 0 into the margin field. This seems to do it for me.
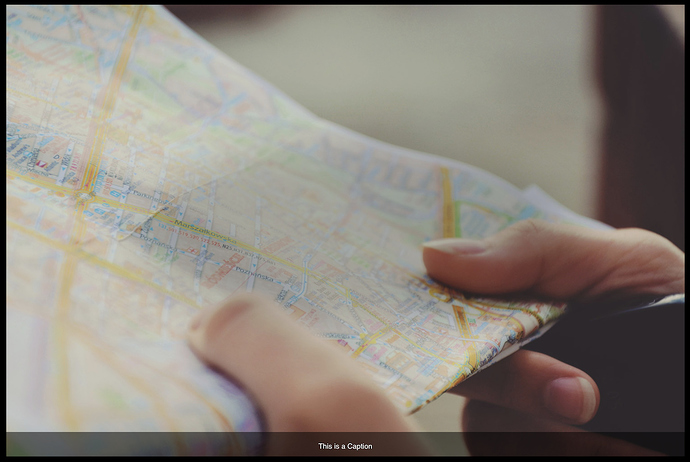
And here is the result
That worked perfectly, that looks much better. Thanks so much hendon52! Problem solved.