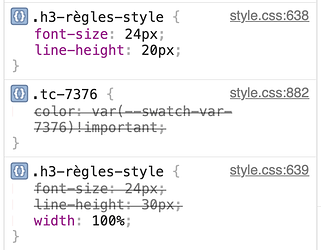
The linked image shows a bloc as displayed in the app, on top.
Below, as it is displayed in browser.
Notice how easy it is to adjust the line spacing in blocs (field set at 30 px).
But the setting is not effective in browser where the lines are displayed tight to each other.
Line spacing
For some reason you more than one entry in the CSS, over-ridding the 30px back to 20px.
I also see
.h3-règles-styleand
.h3-regles-stylein your CSS. It is possible Blocs is having issues with accented characters in the class names. Usually it’s best to stick to the basics, without the accent.
By the way… I would avoid using heading for all your content. Headings are not used for font sizes, so you will likely have SEO issues here.
Great answer. Thanks.
(i was expecting an email notification)