Hi Blocheads.
Does anyone know if it’s possible to link to a specific tab, either as a ‘scroll to target’ or ‘navigate to url’?
What do you mean with “tab”?
Hi.
I have a page with a tab brick, one of which are my T & C’s, say tab 2.
I wondered if it’s possible to link directly to this tab instead of the page, defaulting to tab 1.

Hi @apswoodwork
You can do these couple of steps to have any tab open when linking to the page.
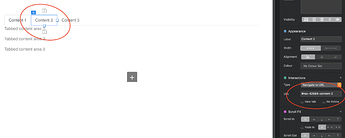
Get the Tab link ID
In my case it is #nav-42984-content-2
This needs to be added to the end of the link you are using to get to the page with the Tabbed content. Note that you need to include the # symbol and it is directly after the page name. (if you are using clean URLs you won’t have .html)
eg. /mytest.html#nav-42984-content-2
And place this script in the footer of the page that has the tabbed content.
<script>
$(document).ready(function ($) {
let openTab = window.location.hash;
$('.nav-link[href="' + openTab + '"]' ).trigger('click');
})
</script>Hi @PeteSharp
Thanks a million you clever sod! I was almost there but I didn’t know it needed a script.
This is super useful. I’m 100% using it.
Great it works for you.
I’ll try it tomorrow.

Hi. Just to let you know for future reference, the link to tabs code only seemed to work when there’s no other code. As soon as I add more code to the body it doesn’t. I’ll make separate pages instead of tabs to simplify things.
Worth a try tho 
Good to know thanks. I’ll make some changes. I only tested it in a blank project.
I’ll PM some different code if you don’t mind testing it for me.
After all the help you’ve given me; no problem.
I’ll hold back on rewriting my 2 tabbed pages.
PS
It’s not the link itself as a r/c-‘open link in new tab’ follows link fine.
And it works on my other pages.
Sadly, I confirmed just now that the code you kindly wrote doesn’t work in the browser (although it does work in Blocs Preview). In my case, it is a text link on the same page as Tabbed Content. In Safari and Firefox, when I click my text link I associated with the tab, the tab gets clicked (opened/expanded), but the browser won’t scroll to it! And yes, the URL in the address bar is correct, hashtag and all. In FireFox it’s even worse. Not only will it NOT scroll to the tab, but the tab doesn’t get clicked/expanded!
Like @apswoodwork I have other code in Page Settings. And yes, I put your code in the Footer, but that doesn’t matter.
I also tried the code provided below by “dubbed” but the result is the same. Works great in Blocs Preview but not in FireFox or Chrome or Safari!
Same problem with the following code provided by “dumP”:
I then made appropriate modifications to the JS code shown in Step3 on the following page, but the result is exactly the same! Doesn’t work!
After doing all those tests locally, I then uploaded the page to my web server and tried again. Nope. Still fails.
Now here’s the kicker. If I press and hold the CMD key and click my text link, it opens a new tab in the browser with the correct tab (on the web page) opened! That shows me the code is not about to reload the same web page properly in the browser for some reason. Opening the same web page in a new Tab works though. But why?
That wasn’t the purpose of this code. It makes a tab active when opening a new page. Not the same page.
There is another thread that has what you’re after from memory. There were a lot of threads around tabs at one stage not long ago.
I’ve searched this forum, but nothing pertains to “link to tab on same page.” ![]()
There must be some reason the browsers aren’t allowing the page to reload properly such that the tab will be opened and scrolled to.
The JavaScript opens the tab after the page has loaded.
I was working on a better version of this that would support opening tabs and scrolling etc using attributes in the URL. But It became a low priority. I was going to make it a custom bric at some stage.
Well, I’ve spent a couple hours on it in vain today, so I’m ready to give up. I simply don’t understand why it works fine on the following fiddle but not in Blocs! Ack!
UPDATE#1: By adding “data-toggle = tab” to Custom Attributes for my text link, I am now getting the tab content to display and scroll to work, but the problem is that the content displays with the wrong tab selected!
UPDATE#2: Here’s a single page document with the code I am using. Preview it in Blocs and click “TEST LINK” to see the PDF content open. The problem is the FEATURES tab is selected, but that PDF content is linked to the “PDFs” tab. Any ideas how to fix that? (In other words, after clicking “TEST LINK” the PDF content should appear with its “PDFs” tab selected.)
@Pealco Any thoughts on my test document in UPDATE#2 above? Another problem I just found today is that the link only works 1 time. If you switch to another tab and then click “TEST LINK” a second time, it does nothing. ![]()
I’ve created my own thread here in hopes of getting more eyes on this serious problem in hopes of an answer for all Blocs users.
This is an interesting thread.
The function link to tab is indeed highly wanted.
I´ll put this into the whish list foe blocs 4
Thanks for all your efforts.
@pixelwork
Desired - agreed.
@JDW
Serious problem - really??
New thread - Why; it gets notices, found in a search, worked on, tested, what’s the gain?
I want to encourage someone knowledgeable out there to kindly provide a quick solution. You’d think with Corona we’d have more people at home reading and participating in this forum, but such is not the case. I want as many eyes on the subject as possible so a solution can be found long before Blocs 4 hits, hence my new thread. That new thread may seem redundant, but I’m eager to see if it does some good. I sent Norm an email about it too, so fingers crossed!
Hi.
This looks promising; I’ll give it a go when I get on the laptop.