EDIT SOLVED: I discovered that after copying the paragraph text (for each line of the bulleted list) from v3.4.10 and pasting it into v3.5.3, and then copying to the clipboard the v3.4.10 Custom Class for the bullet list text, and pasting that into v3.5.3, I needed to then update the Custom Class text size & color in v3.5.3 in order for the list bullets to show up in the preview screen in v3.5.3.
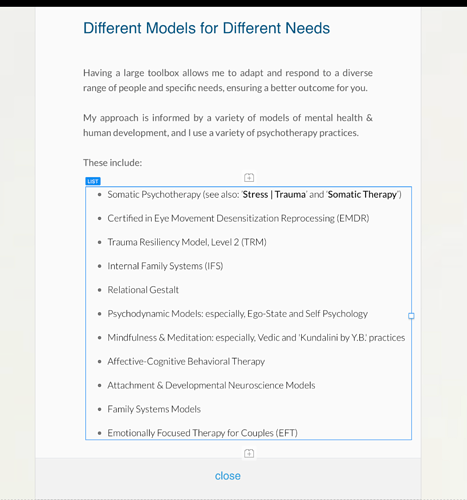
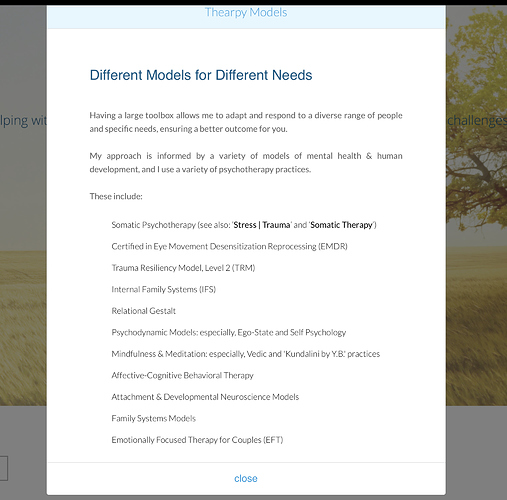
Hi - I have a list set within a modal, and it appears as desired in the editor, using the bullet option; but when I preview the site, the list is there, but the bullets are not visible…thoughts?
This is blocs v3.5.3, using the current version of Catalina
I should add that this modal uses paragraph text for the list that was copy/pasted from a v3.4.10 in order rebuild an existing v3.4.10 site in v3.5; as the v3.4.10 site was not functioning well in v3.5
I tested a separate modal, built from scratch in v3.5.3, with a bulleted list, and it appears as desired.