Does anyone know how to lock an image/picture/svg in blocs? So when someone tries to drag or copy the image, they are unable to take a copy of the image file. Similar to Image Safe Stack in Rapidweaver. How someone can help. Kind Regards, Jason
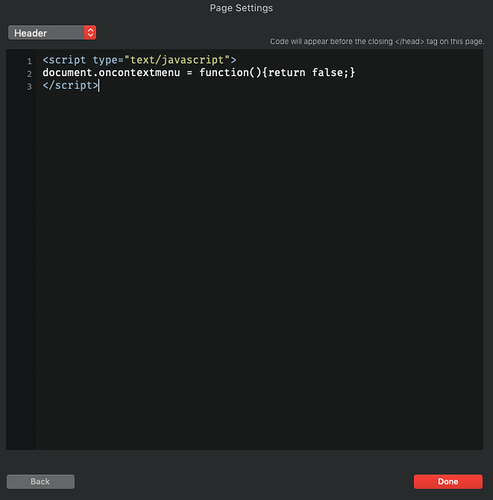
with the following code you can block the right click I do not know if it works by dragging, in particular it works wonderfully

Thanks Nelo, I will give that a try and see what happens.
Kind Regards,
Jason 
Hello Nelo, you will have to forgive me but I am new to Blocs.
I have tried a test version and tried to add the script to the page using an image but it does not seam to work. Can you please advise on how I need to implement the script.
Thanks for your help.
Jason 
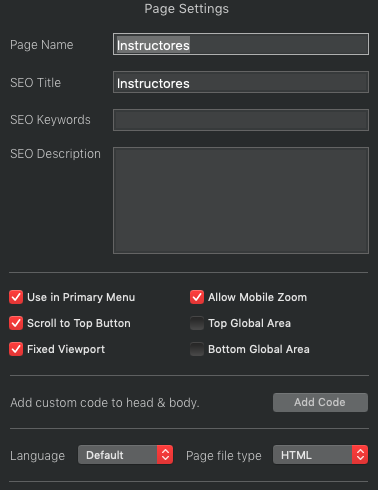
Hello Nelo, Thank you very much for sending me the screen shots. I will have a good look at that over the weekend. As I am stuck in work today. Once again thanks for understanding me being new to Blocs. Looking forward to creating some web-sites. Kind Regards, Jason 
Is this solved? If so please mark the Title saying, SOLVED
It will never really or truly be solved.
Not when you take into account how this method (and others) can be easily circumvented or bypassed, as I touched upon in my linked comment provided above.
Hello Nelo, Thank you for sending me those screenshots. i tried it over the weekend, but it does not seam to work. I am still able to drag the image from the web-site viewed in Safari onto my desktop. Please let me know what you think. Kind Regards, Jason 
It’s just a block to right click, we’d have to investigate to block the drag! also