Hi,
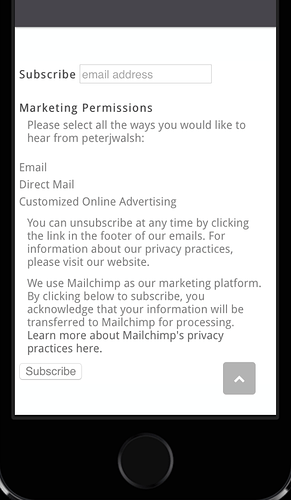
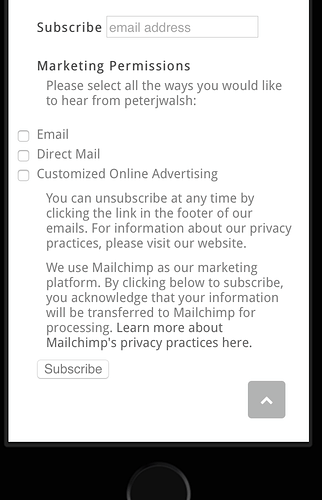
I’m copying and pasting a MailChimp signup form in blocs. When I paste the code in the checkboxes appear outside of the HTML brick. The signup form works in desktop and ipad mode but the checkboxes are missing in the phone display.
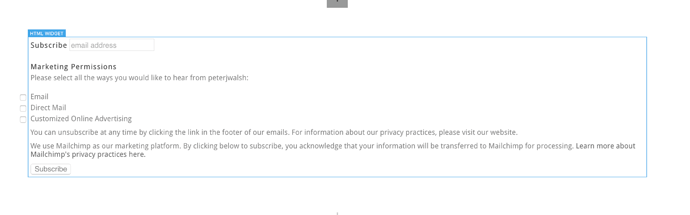
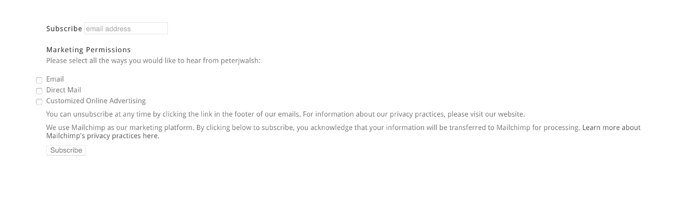
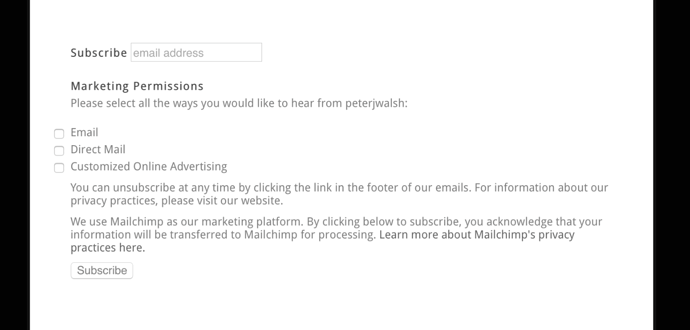
I’ve attached a few screenshots so you can have a look. I’ve also pasted the code below:
#mc_embed_signup{background:#fff; clear:left; font:14px Helvetica,Arial,sans-serif; } /* Add your own Mailchimp form style overrides in your site stylesheet or in this style block. We recommend moving this block and the preceding CSS link to the HEAD of your HTML file. */ #mc-embedded-subscribe-form input[type=checkbox]{display: inline; width: auto;margin-right: 10px;} #mergeRow-gdpr {margin-top: 20px;} #mergeRow-gdpr fieldset label {font-weight: normal;} #mc-embedded-subscribe-form .mc_fieldset{border:none;min-height: 0px;padding-bottom:0px;}Subscribe
Please select all the ways you would like to hear from peterjwalsh:
Email Direct Mail Customized Online AdvertisingYou can unsubscribe at any time by clicking the link in the footer of our emails. For information about our privacy practices, please visit our website.
We use Mailchimp as our marketing platform. By clicking below to subscribe, you acknowledge that your information will be transferred to Mailchimp for processing. Learn more about Mailchimp's privacy practices here.
Thanks
Pete