I’ve used the class manager to add my rules (including margins) for all my headings.
When adding headings, margin helper classes get added as well. I don’t want these added but don’t seem able to turn them off through the UI.
Is there any way to just have the headings added without the margin helper classes?
Thanks.
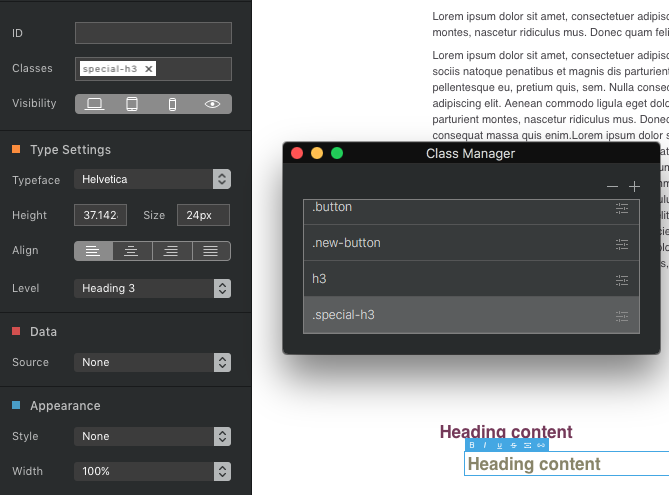
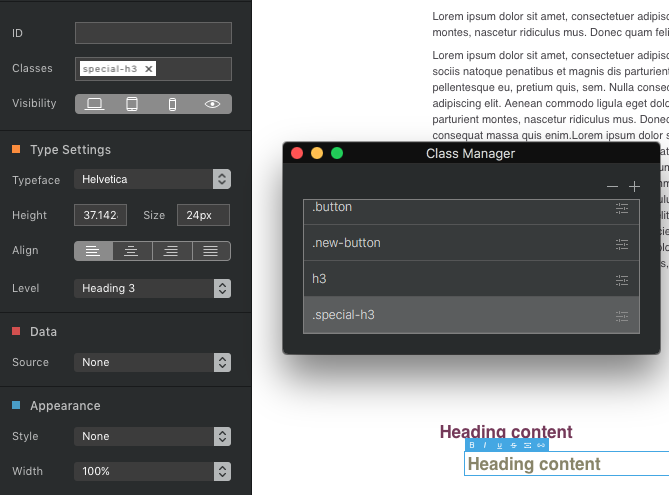
@abradshaw Yes you can add rules to elements and then add a class just for certain headings. If you look at my example you we see the I have styled the H3 tag. All H3 headings I create will be purple with 10 left margin.
I then highlighted the second H3 heading and created a new class called special-H3. I then changed the colors to brown and gave it a additional margin of 75.
So I now have defined what all my H3 headings will be but also created the additional class that I can apply to any other H3 class.
One thing to remember is that a class can be defined different for each state (desktop, tablet and mobile) This is very helpful as a 75 margin may look good on the desktop and tablet but not on mobile.
I hope this helps.
Casey