I saw this was a feature added by @norm but I cannot find the post anywhere. Could someone direct me please. As the subject says I want to make the visited page name in the menu a different colour to the rest. thanks
https://help.blocsapp.com/knowledge-base/active-state-navigation-class/
When in Blocs, go to the menu at the top of the screen, and under HELP you can directly link to the USER DOCUMENTATION and search for what you need…its a pretty good place to start…
Thanks
Instructions seem clear but I cant get it to work. It sounds like the Active class is already included but I don’t see it in the class manager. After adding the class it isn’t clear if this is automatic or needs to be applied to the menu. Regardless nothing showing up for me.
yeah…this can be a bit confusing and not very intuitive.
Blocs was created with the notion that the app will do a lot of work for you, and so it comes with a bunch of bootstrap classes that are essentially invisible, and so they don’t show in the Class Manager, though you can discover them by using the PREVIEW DEVELOPER INSPECTOR feature to find the code & class names, and then add them manually in the Class Manger, and then makes changes to those classes in the Class Editor, though this may get a bit complicated.
https://help.blocsapp.com/knowledge-base/preview-mode/#developer-tools
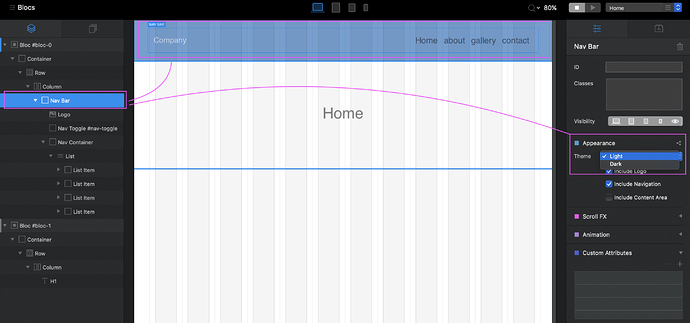
And so, Blocs comes with an ‘active’ class provided by bootstrap, which provides two options: LIGHT or DARK, which you select in the right side inspector panel by first selecting the Nav Bar element in the Layer Tree.
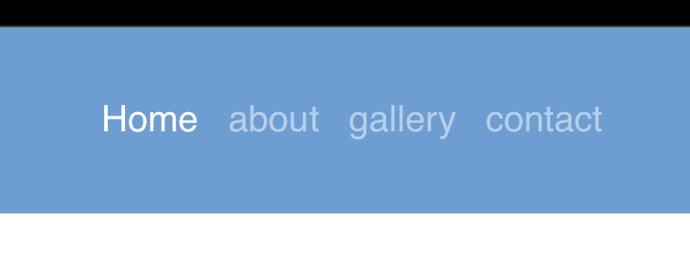
Then when you preview the page, the active page link is slightly shifted in color depending on which option (Light or Dark) you’ve selected, and as well there is a hover state when you roll over any nav link.
Because the color shift is subtle, using a contrasting color for the background of the Nav area helps make this color shift more visible.
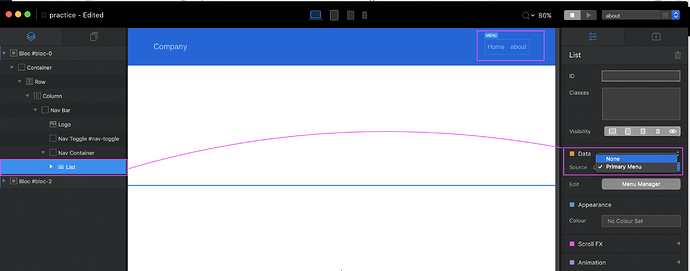
Personally I find creating a navigation with no pre-loaded classes much more useful, by selecting the LIST in the Layer Tree, and then choosing NONE in the right side panel, and then create Custom Classes to style the Nav List & Link as I need.
Thanks for the help - still not getting any changes so I dunno. I’m using navbar .nav a to format the menu so I added that to the project setting but still no change to the active page.
you are saying that you’ve created a custom class called .nav a, and entered it in the Project Settings panel? If so, did you select NONE in the method I described above?? Or, is the ‘PRIMARY MENU’ option selected in the right side inspector?
Source is Primary menu
try setting the source to none, and then see if your custom class works…
btw, I think this raises another problem…as ACTIVE in the Class Editor means something different then ‘active’ in the Project Setting…adding to the confusion…
If you don’t use the Primary Menu, then I actually don’t know how to set the current page link to a different color…but if you locate the bootstrap nav classes, using the Developer Inspector, you should be able to add them in the Class Manager, and then adjust them in them in Class Editor.
Thanks for your help but nothing seems to work. probably something stupid on my part. Maybe @norm might have an idea.
Did my best…I can say that when I follow the instructions in the User Documentation, with out making any changes, nor adding any Custom Classes, using a Nav Bar in the Global Area, I do get the color shift for the current page.
Wonder if it matters if the nav bar is in the global area or not?
Good point as mine isn’t.
ah, give that a try…let me know if that does the trick…
I struggled with this for ages (and still have a ticket open on it I think).
Travelling at the moment so I’ve not followed the whole thread…
My eureka moment with this was when I discovered that .active gets very easily upset - so, if I have any sort of animation on my menu items, the colour effect works a couple of times and then stops.
For example, I used to have each menu item animate upwards, with delays between each, looked great but .active just threw a wobbly.
So, stripped bare, it now works fine just as it’s meant to www.poulson.info
So I got this to work: https://vmedia.de/claire-2019
This only works for me if I do not set a color in the global font settings under “navigation links”. If there is a color set there, the active color gets overwritten.
I also (as stated above) set the type of navigation und “data source” to none instead of primary. So in other words: you really have to completely style the navigation by hand.
Great…I think, meaning what you discovered is not what you expected or hoped for.
I think this can be explained like this: Bootstrap (Blocs is basically a UI shell for using Bootstrap, but without needing to know coding) offers two modes for it’s default navigation link states – Light or Dark–and so, these would be the default ‘colors’ described in the Blocs User Docs.
If you wish to customize this, then yes, using NONE and Custom Classes is the method.
Custom Classes, which allows for changing Bootstrap default classes with out needing to know coding, is in part what makes Blocs Blocs.