First of all, thanks for all the suggestions and feedback! Conversations like this shape future updates for my products, including this library (which I plan to update every single month)!
Regarding your questions, when I say “optimized for all breakpoints,” I mean that if a user decides to use any section as it is out of the box, all of the font sizes, padding and margins, column offset, order, and width settings, as well as other small details will be adjusted to look great. Of course, as you have mentioned, every designer will decide what exactly they want to have on mobile devices, as there are many possible ways to design certain structures. I do try to follow the best practices in web design (I spend a lot of time looking at the best-designed websites on other platforms), and I also add my input, which mainly focuses on one of my most important rules for all of my products, but especially the Minimalist Library.
This rule is 80/20, which can be applied to any aspect of our lives, but in the case of the Minimalist Library, it refers to my goal to complete at least 80% of the work for the user and leave the remaining 20% for the user to make it personal/customizable enough.
There are a few reasons for that:
- I don’t want all of the websites built with this Library to look the same.
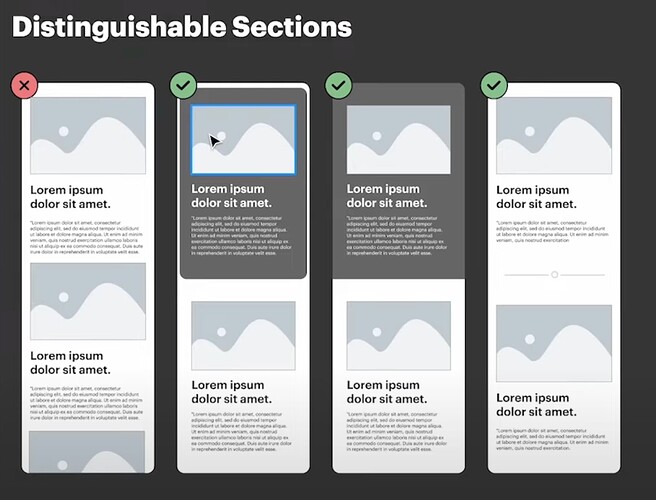
- In theory, I can further style the sections, for example, by applying the colors to columns as shown in your example, and this will probably make the 80% something closer to 90%. It’s good for some users, but for those who do not want this particular design, it means that they will have to undo the additional 10% of changes and customizations, which wastes time. So, I try to keep the styling as minimal as possible, saving lots of time (80%), but still not making users go back and undo something they might not want to see in their designs.
The early beta testers of the Minimalist UI Kit (how I called this product at the beginning) will remember that I actually animated every single element of every single section. I spent days just fiddling with animations, and in my experience, it looked amazing. Many beta testers loved that, but some didn’t, and for these users, undoing the animations I added to every single small element took more time than it would take to add the animations from scratch (as there is no way to strip the whole section of animations in Blocs at the moment).
In any case, going back to mobile optimization of the sections, I tried to style as little as possible, focusing on editing the Margin and Padding to separate the sections. That being said, your suggestion is very useful, and I will think about how I can further improve my designs without adding intrusive adjustments. Perhaps adding some dividers that are only visible on mobile devices. Thanks for the suggestion! 
![]() As for today, there are 1,070 sections (unstyled, light, and dark styles) included in the package, and many more will be added in the future!
As for today, there are 1,070 sections (unstyled, light, and dark styles) included in the package, and many more will be added in the future!