Offcanvas Helper 2, minor update.
What's New
As requested, an option that will close the Offcanvas when a modal is opened from within the Offcanvas. (Thank you Michael for the suggestion) I also built in some accessibility to make the modal link more fancy 
Update in-app
Example
Please Note
In Bootstrap, Offcanvas and Modals share the same code, so this was a little complex to solve without throwing errors in the console, as you can only have 1 instance at a time (But solved I did  ). With that in mind, you may experience a slight flicker between Offcanvas and Modal, as the backdrop is removed and re-added as handled by Bootstrap.
). With that in mind, you may experience a slight flicker between Offcanvas and Modal, as the backdrop is removed and re-added as handled by Bootstrap.
9 Likes
Thank you, Pete! It works great!
1 Like
Hi Pete,
it seems not to work with icons or pictures.
When you click on an icon or picture within the offcanvas, It opens the modal but doesn’t close the offcanvas.
Works fine with only text.
1 Like
Thanks @Bootsie
I found the issue and its fixed. I will push an update later today. v 2.0.2 has been released for update.
Nice find.
Pete
4 Likes
Hi @PeteSharp
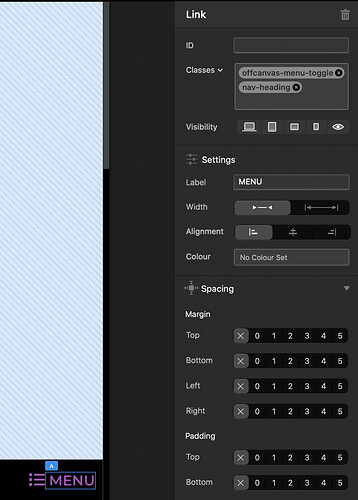
Trying to style the Menu but when I preview it seems to get overwritten, it only happens when I apply the .offcanvas-menu-toggle class to the menu link to activate the menu. I must be missing something but cant figure it out and didn’t think it was worthy of a new thread 
In Blocs:

In Preview (Blocs and Browser)

EDIT: Yep, my fault. I used a paragraph with an icon for the menu, rather than using a button and adding the icon. Working perfect now! 
1 Like
Hi @Brocky120
You probably still could, by unticking the create button tag in the accessibility section of options. I usually don’t recommend it though, as a button tag is the ideal method for opening an offcanvas. But the option is there if needed / required, so that’s what will affect the styling you had.
Up to you though. Offcanvas Helper is very flexible. 
1 Like
![]()
![]() ). With that in mind, you may experience a slight flicker between Offcanvas and Modal, as the backdrop is removed and re-added as handled by Bootstrap.
). With that in mind, you may experience a slight flicker between Offcanvas and Modal, as the backdrop is removed and re-added as handled by Bootstrap.