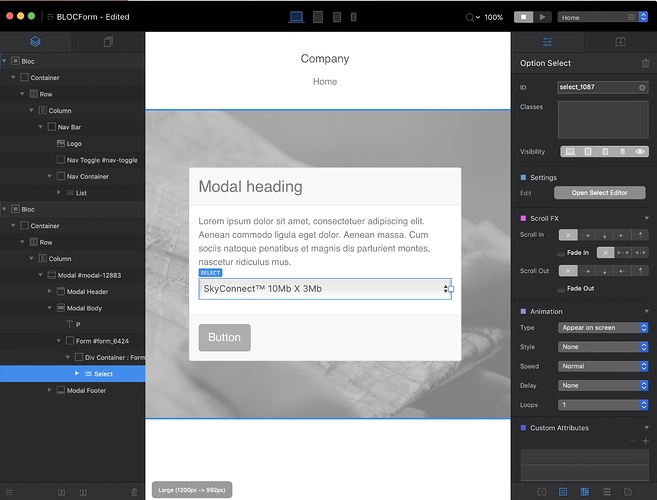
Any ideas why this form is invisible when previewed or exported to index.html in a browser, please?
Because this is not a form.
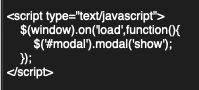
It’s a Modal and needs to be triggered with a Button via the “toggle-modal” function.
I see no docs for toggle-modal.
I guess I should just use the FORM BRIC?
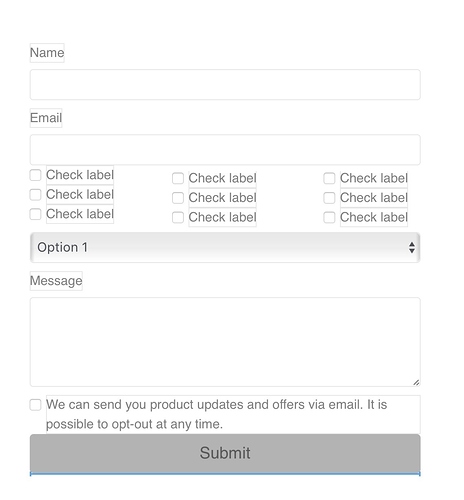
Is it possible to have check boxes arranged like this? How if so, please?
Hi @TheMooseman,
A modal is a pop up box. You can have a form in one, but as mentioned you need a trigger like a button or a link to make it appear.
If you want a form with multiple rows of check boxes you can modify the form bric and add a column. Then place the check boxes inside the columns.
1 Like