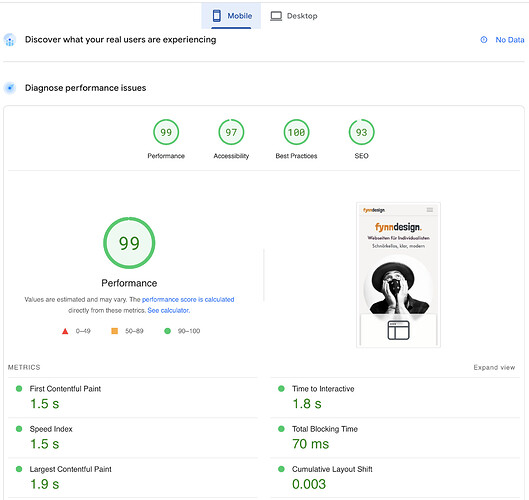
I’m really positively surprised, how much better the page speed score is with Blocs 5. Sure, I’ve corrected some issues google page speed hinted me at, and I’m still not done, since it’s a work in progress, lot of stuff is not ready, but … man, gotta love Blocs 5.
Nice work! Very fast and clean  And yeah, Blocs websites produce amazing results when it comes scores. I had 100/100 even with Blocs 4 without trying too hard. With Blocs 5, I am not trying at all
And yeah, Blocs websites produce amazing results when it comes scores. I had 100/100 even with Blocs 4 without trying too hard. With Blocs 5, I am not trying at all  I just let Blocs handle the scores.
I just let Blocs handle the scores.
I love the design!!! Great work!!
Good work.
You need to sort the caching out in your htaccess to get to 100%, I would say.
Also you are falling into the webP trap like many other Blocs users.
Yeah, I still need to change my webp images back to jpg or png. And I yet failed at successfully changing the caching rules via htacess or server settings. Tried it and it somehow didn’t work for me.
The caching is important as it stops the browser from having to download stuff more often than it needs to. It takes a bit of fuguring out but there is plent of helpful sites.
I do know that, and I tried several time (via .htacess, even trying to configure what I can using the settings of the Apache server of my weghopste), yet to no avail. I read a lot of instructions of what to add or to change. It must be me. Wish I knew exactly what I’d have to do or to configure.
Alas, at least those 2 webp images have jpg fallbacks now.
Next week, there are some more tweaks and improvements coming to improve the SEO and accessibility scores too.
You can use this to extend the caching of file types listed below. Once the site is live and finished.
RewriteEngine On
<filesMatch ".(jpg|jpeg|png|svg|woff|webp|woff2|js|css|mp4)$"> Header set Cache-Control "max-age=10368000, public" </filesMatch>
Try it and see what Google thinks.
Interesting, I tried that on my subdomain and get this result when I try to open my site in Safari:
I already contacted my Webhosting company about that caching issue.
@pumpkin I had your site open in one of many tabs and went to close it, when I noticed this small glitch -
Good news is that I can see the images on Safari.
Yeah, I already reported that to @Norm. Only happens in Safari for me. Not happening in Firefox or Brave. Guess that’s nothing I can change right now 
All OK now.
Currently re-working my website after I got inspired while browsing the web. Still adjusting bits and pieces of content and layout details as well as alt-tags, animations etc.
What do you think?