I am reading a lot of posts regarding the Nav-Bar and how to customise it. Luckily we have a few miracle-workers on this forum who can help with a lot of coding tips. But for some people, like me, coding is like reading washing instructions; I have no clue what I am doing.
So here is an easy trick for someone who wants customise a Navigation without writing one line of code:
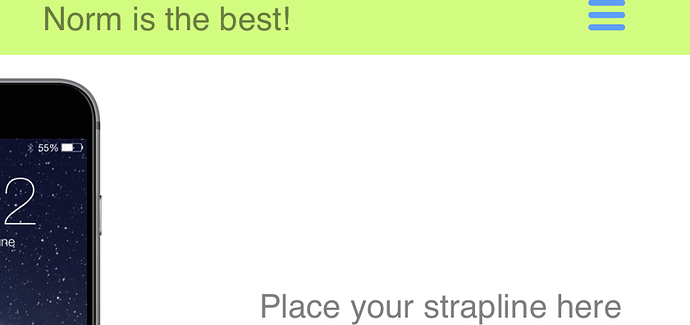
In the top global area you create a bloc with 2 columns: One can be used for the titel (or logo) of your site, the other will be used for a toggle symbol.
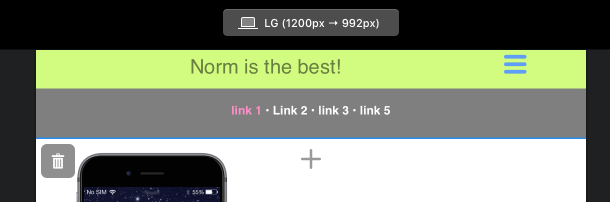
Under this first bloc you create a second bloc; in here you can create in many different ways a navigation; you can use text links, buttons or even small images. In this example I used text:

The toggle icon can be found in symbols>ionicons.
With interactions you let this toggle icon toggle the invisibility of the bloc where you have put your navigation in.
and tadaa:
Big advantage: you can color, style a lot without using any code.