I wonder if this is possible:
on my website I want a fullscreen image with at the bottom the nabber. When you scroll the page, the navbar should go up (as it normally would) but stay ‘sticky’ at the top.
Hi @Mattheus, There’s an awesome free tutorial on how to achieve this created by @PeteSharp. You can watch the video here. And don’t forget to subscribe to his YouTube channel! ![]()
Wow, he has made some very good tutorials!! I immediately subscribed! Thanks for the link!
On topic:
That video explains for a very big part what I want to achieve; a navbar located at the bottom that scrolls up and sticks at the top. @PeteSharp did the trick with adding some code to the code that was already on the page. In my case; I don’t have any code (yet) on the page and so it doesn’t work if I only add the few lines he added…
No luck so far. It all looks so easy, I’m probably looking over something. Tomorrow I will sit down for a while to solve this. Now let’s take a break …
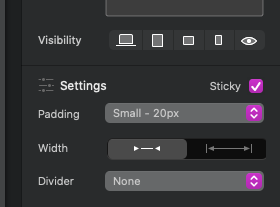
Hey @Mattheus, if it’s only one nav bar the sticky option in the right panel (when you have the nav bar selected) will apply a scroll to sticky. (In Blocs 3 it is only an instant sticky).

Hi Pete,
first of all a big compliment for all the tutorials you have put online. Absolutely awesome!
I have a bloc that I set on fullscreen. in the bottom row I have put the navbar. But this way I cannot make it sticky. When I put the navbar in the second bloc, it is not onscreen until you scroll, that is not the idea.
The idea is, to have a fullscreen picture with the navbar at the bottom, when you scroll, the navbar goes to the top of the page…