A little stuck with this one. It’s to do with navigation, specifically on mobile when changing the type of navigation:
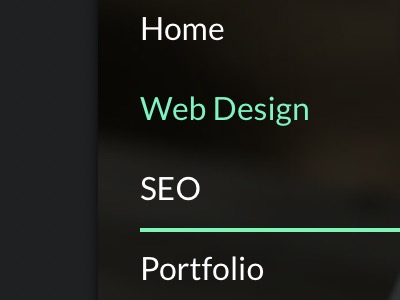
Here is how I want it too look on the ‘Dropdown Menu’ (you can see the green text is where i am hovering with my mouse)
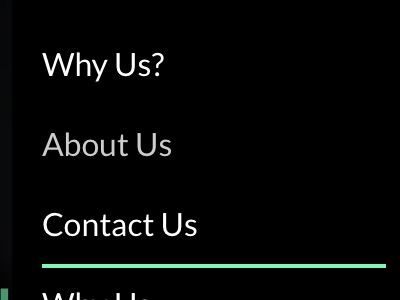
Here is how it looks on the ‘Sidebar Menu’ (hovering over the ‘About Us’ page as you can see it’s slightly greyed out
Can anyone explain why the green hover is not showing in any menu apart the dropdown menu?
I don’t know of a hover function on mobile devices (or any touch screen device) The screen cannot know whether you are hovering your finger or not - it can only detect a tap or a swipe.
gary
June 24, 2019, 8:56am
3
I agree with hendon52 - hover is irrelevant on a mobile device. Test on a real device and not on your desktop.
But besides that, you can style menus with custom classes. There are quite a few posts on how to style menus…
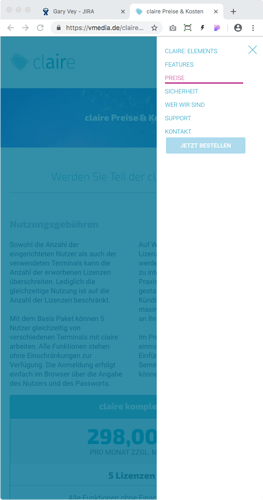
Here’s an example of a mobile menu styled using custom classes: