Hi everyone, I’m going crazy ![]() Can someone help me? I would like to change the small icons that appear in the menu link when there is a “dropdown menu”. Any ideas?
Can someone help me? I would like to change the small icons that appear in the menu link when there is a “dropdown menu”. Any ideas?

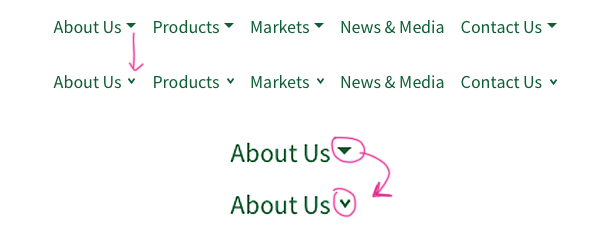
The chevron down is no icon that you can simply change. It’s made with CSS using the ::after pseudo element which simply adds content after the element it’s applied to. In this case, the About Us text.
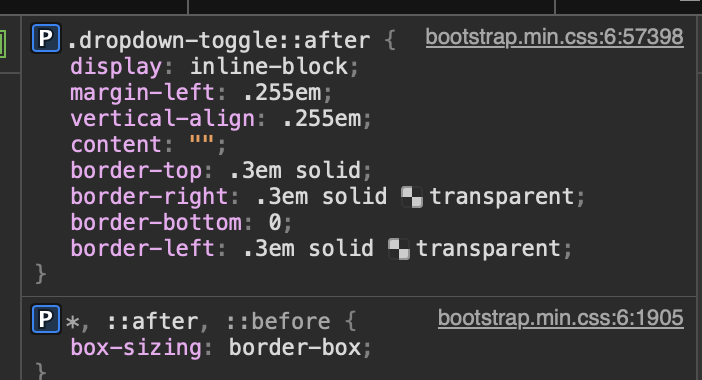
When you inspect the code and click on the ::after it reveals this:
So to change the look, you’ll need to change the css accordingly.
-
Use the class manager to create the class
dropdown-toggle::after. -
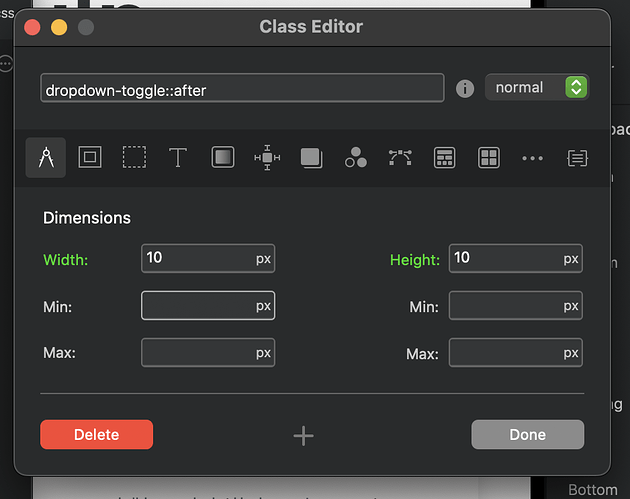
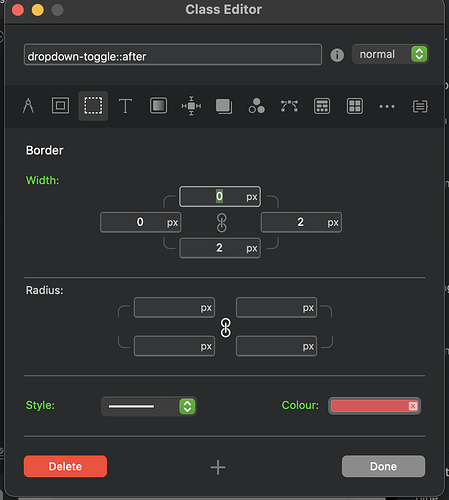
Change the following settings like shown in these screenshots (play around with the settings to see what they do and adjust to your liking):
Basically all this does is creating a square box with a border to the right and the bottom, which then looks like this:

- Lastly, add the following code to the code editor under “Additional CSS (style.css)”:
.dropdown-toggle::after {
transform: rotate(45deg);
}
That’s necessary because the class editor currently doesn’t allow css transform properties. It simply adds a 45deg rotation to the now odd looking chevron. You can see the effect in preview.
@Norm just expanding on this if this is ok.
Would it worth adding a little dropdown menu showing various dropdown icons we can select? Just say a few options like we have in the hamburger selection.
Thank you!! sorry I messed up putting the help requests ![]() anyway thank you very much!
anyway thank you very much!
I am so grateful for your detailed explanation and illustrations. You and others that are so willing to take the time reveal the unknown is so helpful and make the one of the best support Forum. ![]()
Since Blocs also comes with Font Awesome 5, you can also just use these pre-made icons.
.dropdown-toggle::after {
font-family: "Font Awesome 5 Free";
content: "\f13a";
display: inline-block;
padding-right: 3px;
vertical-align: middle;
border-style: none;
}