Hi guys, I designed a landing page and now I’m developing it on Blocs but I have a problem, because I designed a section below de fold and a part of design section goes on top of the hero section. Something like this:
I apply a margin on the bottom and on blocs app look fine but when I preview the website don’t look like it should.
Thanks folks
1 Like
If you need to apply a NEGATIVE margin, put a negative sign (-) in front of the number.
Yes, I know, but when I preview I doesn’t look like it should.
Have you got a screenshot of the settings you used and the end result - it would help a lot.
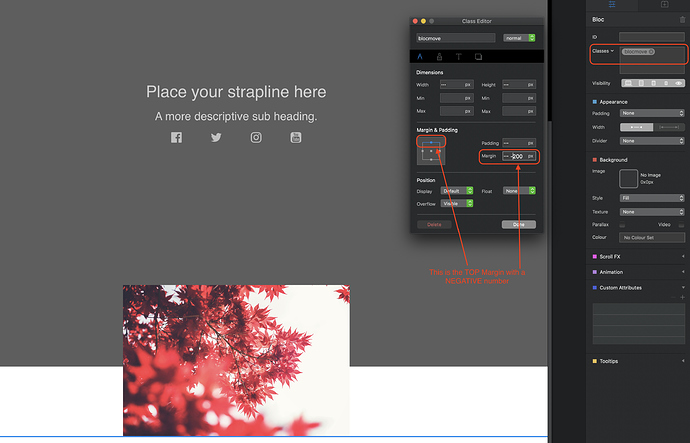
Remember, negative margin should be applied to the TOP of the element you want moved. In the example below, I created a negative margin on the top of the bloc below the hero.
Yes, I did exactly what you do but I doesn’t work.