One more thing, make sure you have the latest version of Scroll FX Extras. it was updated not too long ago and it’s required at this point. It’s a free upgrade.
Thanks fo the file, only the first animation is working for some reason.
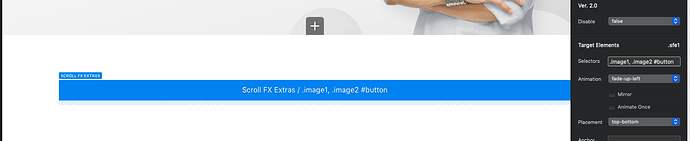
I’m on version 2.0, is it the latest?
yes, Version 2 is the latest.
Thanks, I think the preview in Blocs may be to blame. Are you previewing in Blocs by any chance? Try preview in browser and let me know.
I will talk to Norm about the Blocs preview and see what can be done. I know for certain that it’s not always identical to the actual browser behavior. Works great most of the time but nothing replaces a real look in the browser.
Hey @Whittfield,
I’ve also tried this using your test file (I’m using SFX v2.0, Blocs 4, and HS 10.13.6), but for me I notice that it takes several up and down scrolls to actually see the effect happen to the second and third image (as mentioned by Gianni) in the preview. It does, however, appears to work correctly when viewing in browsers. I’ve tried it in Safari, FF, Opera, Chrome, Edge, and it appears to work fine. So as you said, it might be in the preview.
-Miguel
Great thanks for confirming @MiguelR,
Yeah it’s always been fussy about some things. It’s a version of a browser embedded in Swift I believe. If there’s some that can be done we’ll certainly take care it.
BTW I use the shortcut “command+option+B” at least 50 times as a day. It’s a very quick preview.
I can confirm it’s working well on safari! Good then, I’ll just preview it on browser then, for the moment!
Thanks a lot for your support
Thank you for providing this example. Now I understood how this bric works.
Hi @Whittfield .
If I activate a basic Scroll FX setting in blocs, then the animation will be tied & synched with the speed & direction of the scroll movement I actually do on the website.
With the “FX Extras” bric I bought from you however, once the animation starts it runs through in a predetermined speed and direction; it does not go (synchronized) hand in hand with the speed & scrolling of the page you actually do.
But this is what I would want from your bric. (Because your bric allows me to only apply the effects to desktop for exampel).
Does such a synched scrolling-effect exist in your bric?
Thanks & kind regards,
David
Hi @HappyVW,
The fx are triggered by their positioning before, during and after the viewport.
What you are describing is a different type of scroll animation. It’s more like scrubbing a timeline.
This method performs better for the most part that other methods, but if you’ve got to have it then there is really no substitute.
It’s not something I plan on building anytime soon, so if it’s a deal breaker send me a direct message here in the forum I’ll refund your money first thing in the morning.
Hi @Whittfield
I see, thanks for your quick reply. In fact, I bought the bric solely for this reason, so unfortunately I won’t be able to use it. Very kind of you to offer a refund, that would be great!
Many thanks and best regards,
David
Hi Whittfield, I’m trying to use SFE for the first time. I’ve added a structure Bloc (Structure 1 Column), then I added the SFX bric to it and get a blue bar that says ‘Scroll FX Extras’ on it. I’m not sure how to place the target elements in the fields.
Please bear with me as I am new to this, did you manage to do an instructional video? - just a basic one where you show the process and set up a simple effect.
Hi there, your brick seems very cool, good work. Only a question, there is a possibility to pin an element during scroll?
Thanks
If a fellow member can do a short tutorial video on how to use Scroll FX Extra, I will really appreciate it and I’m sure other new users will benefit too.
Whittfield, a short tutorial from you will be appreciated.
Ok, as a test, I’ve added several ‘Structure 1 Column Centre blocs’ in the content section. selected the bloc that is in the middle and have added the Scroll FX Extra bric to it. So now I can see a blue bar in the middle of that bloc that reads ‘Scroll FX Extra’. This is where I am stuck. - how do I add content to that particular bloc? I can only add an image in the background of the bloc. How do I add a text bric?
Can someone kindly explain the process in a step by step format, any simple example will do.
You dont, that blue bar indicates that ScrollFx is present on the project and it won´t be visible on export or preview (you could place on the bottom of the project). Now you have to select it, go to the right panel and tell which elements are going to be animated by scroll fx, you have 5 different kind of possible animations with one bric (.sfe1, .sfe2, .sfe3, .sfe4, .sfe5). Yo can place more than one bric if you need more.
If you want that an image or text appears over the left with fading while scrolling, set on .sf1 that behavior and all the elements you want to include. You can use #ids, .classes or tags
All the elements you place on the selector field are going to be animated acording to .sfe1 settings. By placing I mean you have to type the name of the class of that element, it´s Id or tag. Same as you do with toggle visibility
Take a look at this video, you could see how it works. (Ignore the hero, it has custom animations)
Chicuelo, thank you for the excellent explanation and the extremely informative video, now I understand. I’m sure other new users of Scroll FX Extra will benefit too.
@Whittfield your brick seems very cool, good work. Only a question, there is a possibility to pin an element during scroll?
Thanks
Hi Chicuelo, I was revisiting your instructional video but apparently it is not working anymore. Could you kindly look into it.
Fixed