Hi everyone,
I’m a brand new user of Blocs and this is my first post, so thanks for letting me join this community and special thanks to Norm for this fantastic app!
I’m a professional writer and journalist from Berlin, I have some experience with DTP (mainly inDesign, Photoshop, QuarkXpress from way back), I have zero knowledge with html or anything else related to website building. The last websites I’ve put together wer iWeb-Sites from around 10 years ago.
Finally, I have the time to update those dated homepages. I like the look & feel of Blocs, it’s the first »modern« website editor I’ve tried and so far I like it so much that I’ve not even tried the competition.
I built the first rough sketch for my wife’s homepage:
Putting together the page, I ran into two problems I couldn’t solve with the help of support documents or forum search:
Problem No. 1:
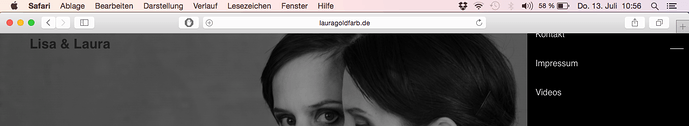
I use the »mountain hero« as a basis for my hero page. I use no global header, menu and company are in the top dynamic bloc. I use the hamburger with sidebar menu on all three settings, even desktop. Everything’s fine, except that on my wife’s computer the hamburger and company sit really far up when she summons the site. So far, indeed, that the first three menu items are not visible and there’s no way to scroll upwards. Here’s a screenshot:
My wife has a Macbook Pro 13" from 2010, Safari is Build 8.08.
I tried to move the menu down on the page by assigning a class and playing with the padding, but I could only move it up, not down.
Problem No. 2:
Mobile view is fine for all elements except the hero bloc. Again using mountain hero as a basis, the image and font do not scale down in mobile view. I found a work around by creating a seperate hero bloc for the mobile view that’s not visible in desktop / tablet mode, but I’m sure there’s a more elegant way.
And (not a problem, but just something I need to understand) again in the mountain hero I’ve changed the font size of the header mountain-hero-sub using the Type Settings in the sidebar menu. But I can also change the font size with the class editor. Which one should I use? Which overrides which in which circumstances?
There’s some more stuff I need to wrap my head around, but I’ll keep looking in this helpful and friendly forum before asking more silly questions.
Thanks for your help!