Hi – So, I’m venturing into new territory for me…and I’ve gotten this far. I’m experimenting with using a Bootstrap TAB_PILL element in my Blocs project as I need TABs for my design.
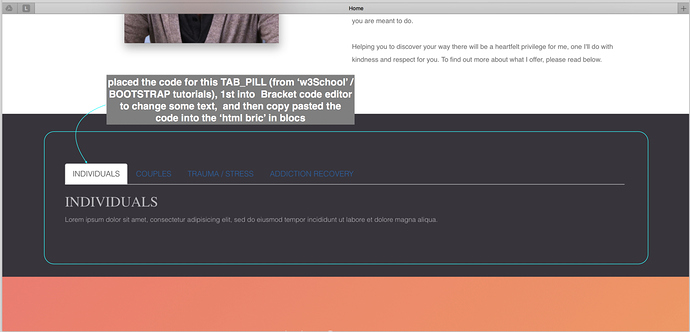
I found some code for this on w3school in the Bootstrap section, and after changing the label names using the code editor Brackets, I copy-pasted the relevant ‘body’ bits into the HTML Bric, and it renders and functions in Safari & Chrome when I browser ‘preview’ it in Blocs [see image #1].
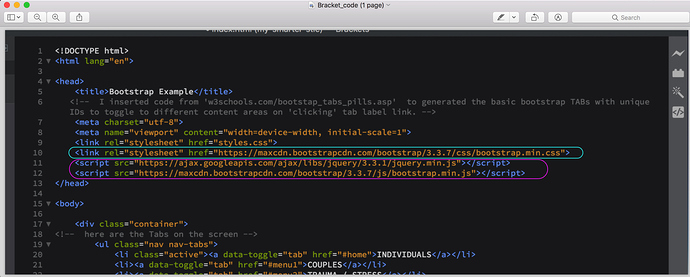
Here’s my question: The w3School code has 3 lines in the Head section: 1 link to a style sheet, and 2 for scripts.
Can I override the linked stylesheet Blocs generates for Bootstrap, and style the TAB_PILL as I wish using my own CSS file, and attach my CSS file using the ‘Page Settings’ ‘Header File Attachment’ section? And then, can I use Blocs ‘classes’ in any way to add more styling options to the TAB_PILL? Or, do I get a hold of the Bootstrap CSS and edit that (is that possible) and then attach it to ‘Header File Attachment’ section for the Page??
Or, am I asking questions that are a bit out of reach at the moment for Blocs…
I want to replicate what I currently have on my live site at www.danielfactor.com in the SERVICES & APPROACH section.
Thanks in advance.