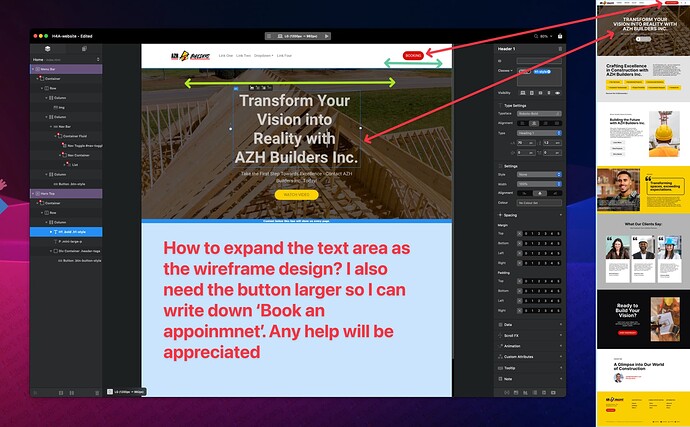
I need to expand the width of the header to reduce the number of lines of text and accommodate the Wireframe designed for use with Blocs. Additionally, I am unable to resize the button to input the required text. As a beginner in website development, your patience is greatly appreciated as I navigate this process, especially since I am using a different logic from Rapidweaver. Thank you for your understanding. Even though the text is not completely white and I can’t locate the text color options on the sidebar!
Hi @AlbertKinng
First thing, would be to realise Blocs uses the Bootstrap framework and works on a 12 column system.
You can adjust the column sizes to get the results you are after
More information here.
https://help.blocsapp.com/knowledge-base/column-control/
Also check out the Blocs Academy, easily the best starting video resource for Blocs - and free.
The button should resize itself if you just enter the text you want.
Hi Albert:
Welcome to Blocs!
I would urge you to go through the knowledge base videos.
They are extremely helpful.
Rich the Weather Guy
Well… I thought so as well, but it didn’t happen. That’s why I ended up here.
Thank you for your input. I have been searching for a solution, but I haven’t found one yet. Let me clarify: if I start from scratch, I believe it can be accomplished. Currently, I am using a extension called Minimalist Pack, which includes a top menu bar. Unfortunately, I am unable to customize the button size. Do you have any suggestions or ideas that could help me with this issue?
I haven’t got the library, but it’s likely as mentioned the column setting.
IMO Flex containers are much better for navigation menus, more fluid with window resizes.
Resizing the column most likely will fix your issue. Just follow the instructions in the link @PeteSharp posted earlier.
Alternatively, contact the developer for support when all of the above is not resolving your challenge.
Hi @AlbertKinng - I would say you need more room in the column setting so give a little extra, but make sure you take something from the others - as long as it adds up to 12 then all good.
Minimalist is owned and supported by @Eldar - he is brilliant for support and he should hopefully pick this up and give advice.
@Jerry @AdieJAM @PeteSharp @WeatherguyNH @AdamNotEve Thank you guys! I appreciate all your help. @Eldar contacted me and help me. You guys are awesome.
The least we can request in return for our precious time and efforts in helping you is an explanation of how the issue was resolved, so everyone can learn from it. This is what makes a forum useful. It’s about helping each other, not just taking. unless the solution is a big secret that can’t be talked about, given the fact that it has been resolved privately.
Certainly, this task seems straightforward and might not pose much challenge to those who are well-versed in using Blocs. Coming from my experience with Rapidweaver, where complex procedures were often necessary to accomplish simple outcomes, I sometimes find myself navigating Blocs with a sense of disorientation. Blocs is brilliantly designed to simplify the experience for those who aren’t familiar with coding.
@eldar, provided a clear explanation about the layers’ hierarchy in the app’s left sidebar, where you can pinpoint the section for modifying space within a container. It was an enlightening moment to realize that customizations are not confined to the right sidebar; rather, the app pleasantly surprises you with intuitive settings scattered throughout, streamlining the design process. As I continue to learn, I find Blocs to be exceptionally enjoyable to work with!