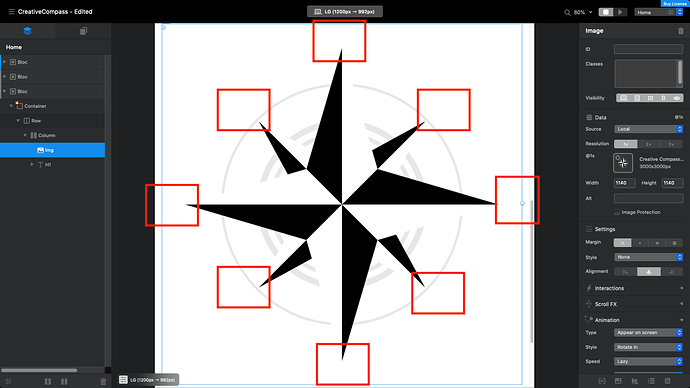
Hello new to blocs so I am unsure if this has been asked before, but I am curious to know if it is possible to overlay images or text on top of each other. In the image I attached I want to add text in each of the places where the red boxes are but it seems like I can only add a text bric underneath the image. Thank you.
I would approach this using flex. This is possible without code, just using the Class editor. You will get a reasonable amount of responsiveness doing it this way.
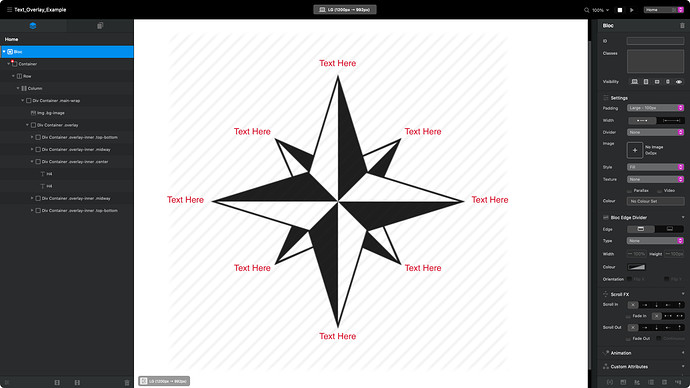
Here is the example file
Text_Overlay_Example.bloc (742.0 KB)
If I am unfamiliar with using flex is there anywhere I can go to figure out how it’s used?
Hi Jerry, thank you for the help.
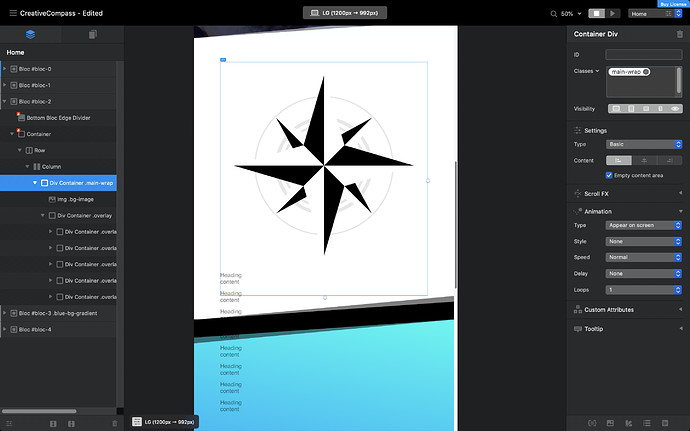
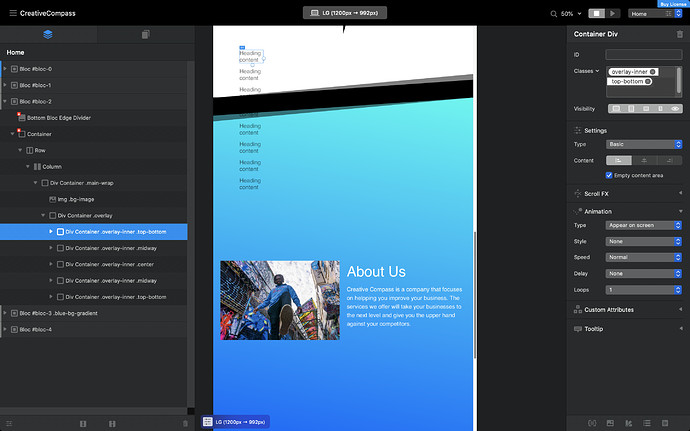
Hello, not sure if I am doing something wrong but when I follow the setup from @PeteSharp’s file. My div containers are showing up underneath the image rather than overlaying the image like in his example, any pointers?
Hello Jerry, unfortunately the forum will not let me upload the file because I am too new of a user nor will it allow me to send a direct message. But, maybe you could pm an email address that I could send my file to?