Hey there,
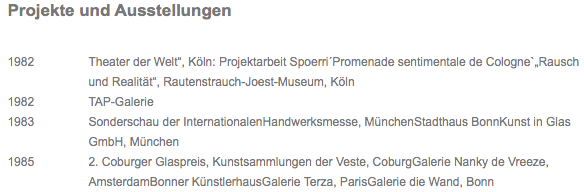
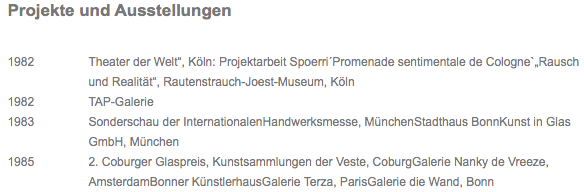
I am building a website including a vita. Now I need your help: is it possible in Blocs 3 to get from this:
to this:

I could not find any functions to add such tabs.
Many Thanks
Magga
Hey there,
I am building a website including a vita. Now I need your help: is it possible in Blocs 3 to get from this:
to this:

I could not find any functions to add such tabs.
Many Thanks
Magga
Hello @Magga
Here’s one quick way to achieve this with plain paragraph text, “wrapped in Span” and a class.
You’ll probably have to adjust things between breakpoints to get it to look the way you want.
Cheers / Johny
Johny-- This would be nice for single line text, but with multiple line text the wrapping would lose the span padding on the second, or additional, lines of text.
Alternatively, you could use a 2-column structure, the left column for the dates, and the right column for the info, then use column controls for the appearance of an ‘indent’ (meaning tab on the keyboard), and adjust per breakpoint.
Then use Custom Classes, or auto-create them using Freehand controls, for vertical padding per date & info, or as needed to achieve the vertical spacing desired (see list-bottom Class in the 2nd image below, as this removed the default padding/margin of the paragraph as seen in the first image between the 1st & 2nd date entry, by setting them each to ‘0’ ); and a custom class for the left side padding of the info text, to move it further right, if the column offset moves them incrementally farther than desired.
![padding|690x391]Finally, another alternate, would be investing in the MARKDOWN bric in the bric store to see if this will do the job, which it might because its more focused on text based styling using Markdown, and converting that into HTML: Markdown Parser | Blocs Store
I favour the solution posted by @DanielF because it does deal perfectly with multi-line text. The only thing I would add is when you look at other breakpoints, you will see that the first column of text will look like a list that sits above the second column of paragraphs. To resolve this issue, switch to each breakpoint in turn, select each of the COLUMNS (not the text container) and manually adjust the columns by dragging the resize handles. This will place the columns side by side again. You may then have to adjust the spacing of the items in the first column to line up with the relevant paragraph.
Yes, this is the column setting adjustment method for each breakpoint, (sizing them and offsetting them, and perhaps ordering them as needed) and coupling that with Class adjustments per breakpoint, should result in a high quality result.
Thank you very much for your help, I will try this out.