Is it possible to place text over an image without using the image as background?
Thanks in advance
Not without using an image editor.
Custom class can Input -margin !
Enjoy it.
Don’t use an image bric (img tag), use a div bric and give it a custom class to apply height, width and an image background. Then drop text into the div and use more classes to get placement as you wish for the text.
It’s rare actualy img tags are used when other objects need to be placed over them as it requires negative margins, which isn’t as responsive friendly as the div container approach.
Hello,
Here’s a quick video tut. ![]()
wow…Thank you…thank you!
Works like a charm 
I appreciate it Norm. BLOCS is a life saver and the possibilities are impeccable.
Hi @Norm and @Jakerlund,
I’m back in the case of "Place text on Image, where Jakerlund have made very clear video how to do it. But now when the image is on the Div, I can’t made the image to be as a Lightbox. Is there any solution for this.
The easiest solution using a Lightbox is to just use a image editor and place the text on the image. Yes, it’s old school but sometimes old school is still good. A lot less trouble!
Casey
For some reason I can’t get this to work. The problem is that some pictures show and some don’t show in the “empty container”. Naturally the picture I wanna us is one of them… Can’t figure out whats wrong with it.
You can force the lightbox function quite easily. Just follow the instructions for adding text through a DIV and creating the background image as required.
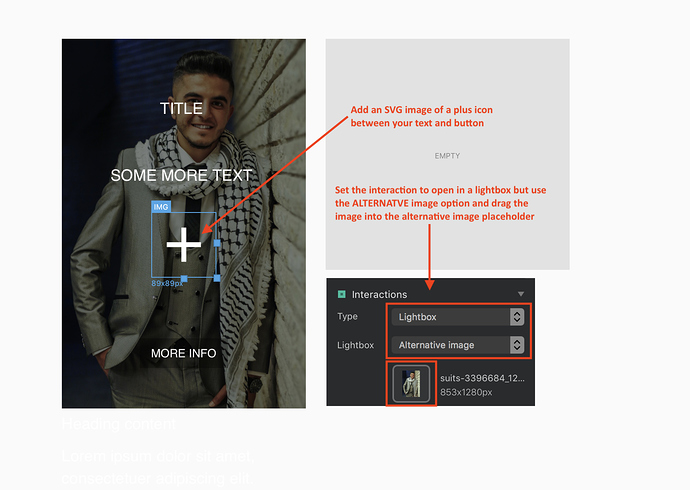
Somewhere in the div, add an svg image of a plus or magnifier icon. Set the interaction on the icon image to open in a lighbox and set an alternative image as shown in the illustration below. If you want to just use the Blocs inbuilt icon, just use a blank (transparent) svg or png. However, you should make it large enough to trigger the built in icon when hovering over the centre of the image.
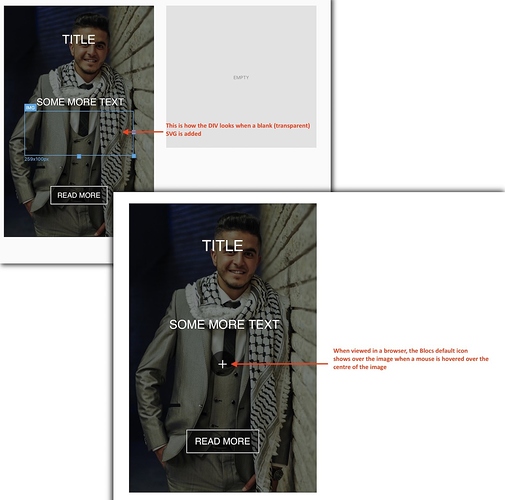
And here is the alternative method using a blank (transparent) SVG
The added advantage of both options is that you can use a darkened image (to make the text more legible) as the background to the DIV and use the original (not darkened) image in the lightbox.
I watched the video of Jakerlund over and over and tried and tried, but I can’t get it to work. It places the text above the photo not on the photo.
Can somebody please help?
You have to add the text box to the div so that it is INSIDE the div. If you drop the text box above the div, it will just stay above the image. You will notice in the video that the div is highlighted when dropping the text box. If all you see is the normal blue line when you hover over the div, just move down a little until the whole div is highlighted before dropping the text box.
Can anyone direct me to some tutorial how this can be done? I am also looking for a simple front page with picture in the background edge to edge (could be a video loop as well) with some text over it which after a click can lead me to a different places on the site. Thats it. Simple as that. Picture and 3 text with links. Would Card designer be easer solution? I thought this could be easy drag and drop. I am coming from Muse and Blocs looks like it can do easy stuff much much harder…thanks. Unfortunately that link above Blocs - Text over image.mp4 is dead (. THX!
It’s actually very easy to do in Blocs. You don’t even need to dive in into advanced tutorials. Just check my free Getting Started with Blocs 3 course, if you haven’t already.
Cheers,
Eldar
Already on it 
Great, if you will have any question, I am always ready to help!
hi jakerlund ~ your link doesn’t work anymore and i would love to watch your tutorial. can i access it elsewhere??
thank you