I’m building portfolio page. When mobile users are entering gallery I want to show them information “please rotate your device”. Text or image should fade in and fade out on the top of the gallery or as full screen object. Has anybody have idea how to do something like this?
Just don’t do it.
Give your visitors the respect that they know how to rotate a phone and understand that it’s their choice not yours.
Don’t make websites that only work properly in landscape on phones.
Yeah… I’m using swiper bric for gallery and it cuts photos if they are not in horizontal view. Since pictures are in full screen most people thinks that’s the whole picture. So I don’t want make them rotate their devices, just to inform them that it doesn’t work properly in vertical mode.
PS whole website is working properly just galleries don’t
Don’t use that bric in the mobile view.
Any way if you want to do it, you can.
Check my website with a mobile device in portrait and check what happened …
Yup that is what I need
Hello @piotrek there you have:
-
Open “Preject Settings”:
-
Go to tab “Show Project Attachments”:
-
Add in there this file (extract and only add the js file):
pleaserotate.js.zip (3.4 KB)
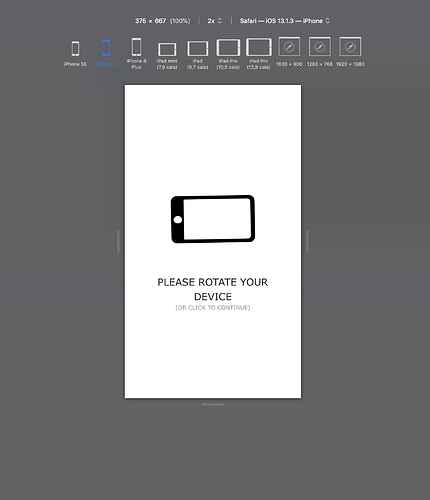
And that’s it, next time you start the website with a mobile device in portrait it ask you to turn landscape.
(You can’t see that in previews, as the script recognize that you are running website from a computer, so you have to export and try with a mobile device)
Hope it helps you…
Thanks! You can enter Responsive Design Mode in Safari and fake iphone to see preview 
I’m “faking” iPhone but the system recognizes it is not a mobile device, it only fakes the viewport not the system itself, check here:
Good to know, never used before because never get this result… thank you for sharing…