Hi there!
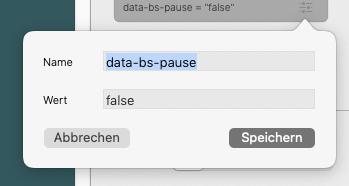
When the cursor hovers above the slider, the slider animation stops. Is there any way I can deactivate this? So the slider continues to loop undisturbed no matter if the cursor hovers above it or not?
Slider controls are already deactivated, animation runs automatically.
Merci plus best wishes!
T.