Hi,
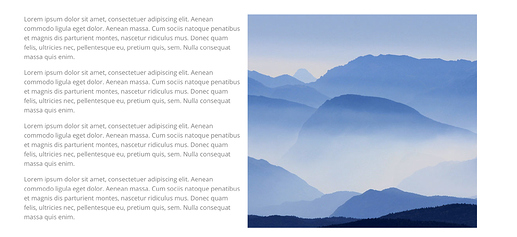
I have a row divided into two columns: in the first one I have some text, in the second an image. In Blocs everything looks perfect but when I preview the page or when I view the page in a browser the column containing the image is longer than the one containing the text (see: Schermata-2020-01-25-alle-15-04-51 hosted at ImgBB — ImgBB).
How can I solve this? Thanks.
Hey @espositodnl86
I am not sure how you set it up, but if you do the following it maybe what you are after and the image and the text will dynamically match.
In the second column add a custom class and then add the following settings to that class
(Note you need to drag the image to the image well in the class editor)
EDIT: You also need to set a min-height for the image if you want it to display on small breakpoints, otherwise it won’t show, because it gets it height from the text when the columns are next to each other.
Position = center center
The result is this…
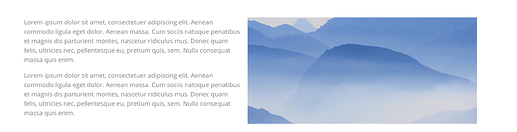
or with less text
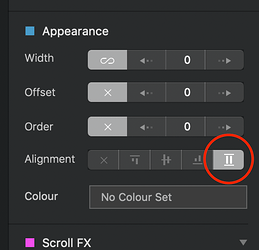
If this isn’t the effect your after do you have the following option selected in the side bar for the columns?
2 Likes
It doesn’t work. I forgot to say that the image I want to place in the right column is vertical.
Thanks for your help.