I wonder if there’s a way to have the logo in a sticky (custom) navigation bar to shrink in size or even change once I scroll down the page. There sure must be a way?
Good question @pumpkin ! 
I would like to use a logo that is a circle and has to be a bit bigger to have the text within it readable.
If that circle-logo is big enough and in the navigation bar, then the whole navigation bar gets much to big in height.
I was thinking about having a transparent navigation bar and the big logo-circle „overlapping“ the boundaries of the navigation bar?
Does somebody understand what I mean here?
How can one solve this problem when the logo needs much space in height (even in desktop view)…?
Thanks in advance 
This might make a neat little custom bric to make this easier.
Hi,
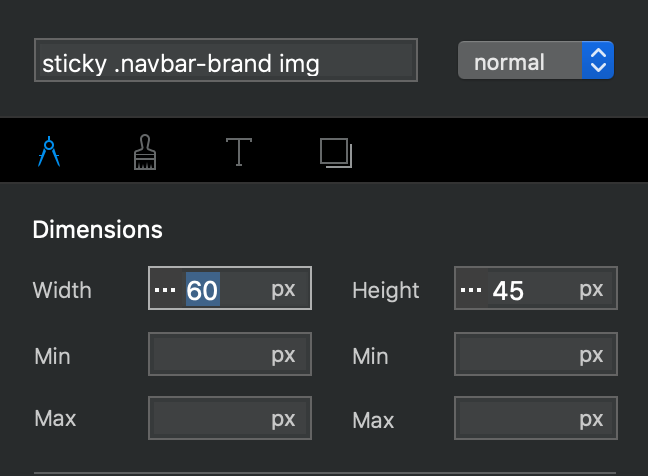
I use this class:
![]()
And only change the Size of the Logo:

Only thing is that the it is not smooth … But the logo think when scrolling without code …
tom
Thanks @Jerry and @tom2. I’ll try both solutions. And @PeteSharp neat little bric sounds… like a great idea 