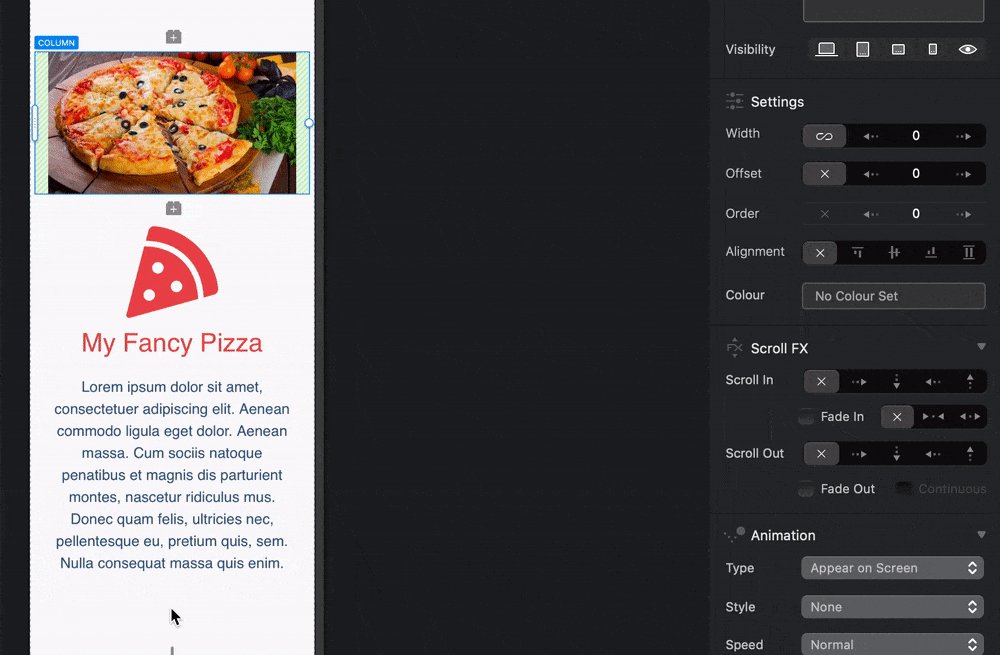
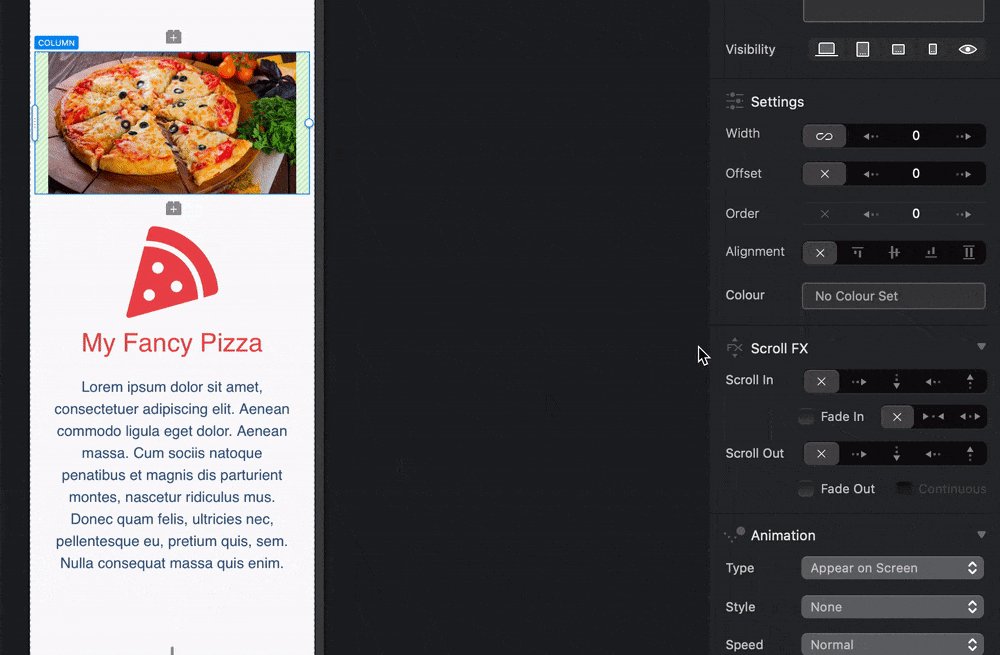
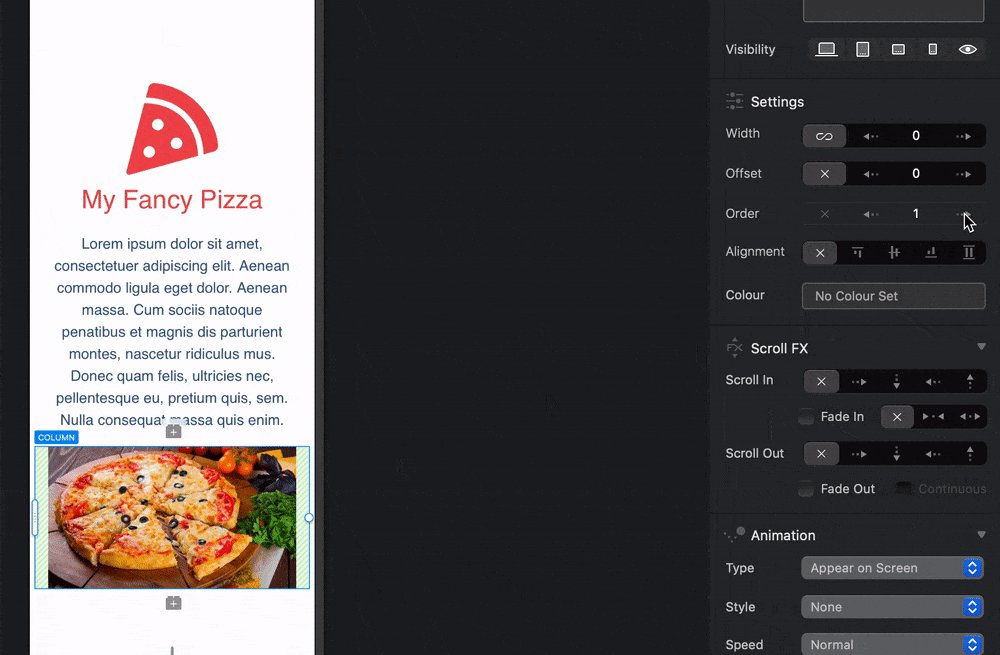
I’m having issues figuring out how to set XS views versus LG. In my simple layout, I have an icon + text on one side of the screen with a corresponding image on the other side. These alternate left / right as you scroll down the page.
This works well in LG view, but in XS I want the icon + text to always appear above the image. With my current layout, if I ‘correct’ it in XS, it screws up the LG (MD and SM). You can view this at utterknowledge.com.
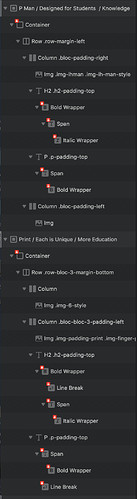
Here is an example of the Layer Tree for two Containers (set for LG view).
I know what I want to do can be done. I just can’t figure out what I’m doing wrong.