Hi, not knowing what class equates to what in the navigation settings, I’m getting nowhere very quickly! I’ve done something in the classes which is making the XS and SM toggle different and I just can’t work out what to target to change back! Screen shots below.
Working around the navigation setup is still the biggest drawback of Blocs for me - just not knowing what targets what! I’ve looked at the Bootstrap classes (from Bootstrap 4 All CSS Classes), tried to work my way through what I think is what, and usually no difference shows.
I’m slowly building up a few essential ‘target’ classes, so if anyone can help here for toggle background, toggle itself (which I understand you can now change with a stroke setting? Not been able to do that yet!), and the background colour for the mobile menu dropdown it would be much appreciated.
Once I have a list of what I consider the essentials for a beginner, I’ll load on here to help others in the same non-coding state of mind as me.
Thanks everyone.
Hi @TrevReav, As a shot in the dark. Have you been playing around with the classes:
navbar-toggler or navbar-toggler::before ?
Yes to the first one @Jerry, but that’s one I basically reset to no styling and still it shows as the border/white tint background.
Short of starting the project again, I’m at a loss as to how to ‘reset’ the look of the toggled.
Thanks for the reply.
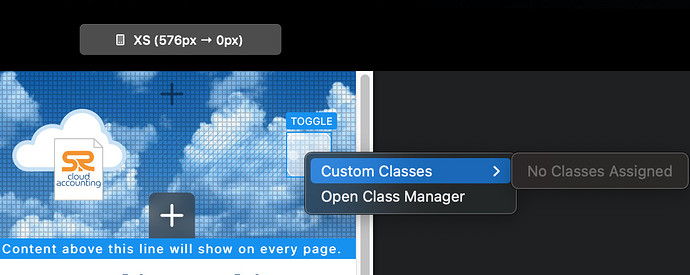
If you right-click on the toggle it shows you which classes are assigned to it. You should be able to find something.
Never knew that!!! I’ll be on it tomorrow. Thanks.
Hi all, just a follow up - no classes assigned in either breakpoints!
Redone the menu 3 times now, and it keeps pulling in the same effect each time.
EDIT: JUST FOUND IT!
navbar-toggler-icon was the one affecting the hamburger box.
I remember adjusting this thinking it was the hamburger I was trying to thicken/colour or whatever and it affected the box.
Now then, if anyone can point me in the direction of styling the Hamburger!
At least I’ve learned something else today. Whether it sticks after the amount of alcohol consumed over the holidays is a different matter……
Thanks again.
It uses a background SVG, which you can get the style from Safari’s inspector and then modify and add to the page header as CSS. I was going to do a video on this tomorrow as a follow up to the one about adding the MENU text next to the toggle.
Thanks @PeteSharp, that’s a bit above my pay grade at the moment!
I assume it would be this I target:
“menu-icon-circles ml-auto mr-md-0”
but don’t know how to do that, but I’m not in a great hurry with this one, so I’ll wait for your video at some point.
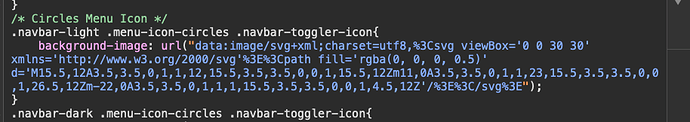
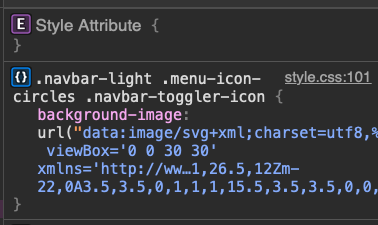
Its different based on what toggle icons you use.
Your one will look like this

But I will explain it in the video and show you what to change.
Hey @TrevReav, what did you want to change exactly, I can make that part of it.
It really is something just as simple as making the standard icons a different colour, a bit thicker etc. No custom made ones. So the basics really.
I’m happy enough with the built in Blocs icons, it’s just sometimes I find the pale ones aren’t quite pale enough, the dark ones aren’t quite dark enough, another colour might be more in keeping with the site etc.
Cheers
A related topic was recently discussed and you will be happy to know that at some point down the road the styling of nav related things may get easier according to Norm.