Hi guys, I’m stuck maybe in a thing very easy for you guys, but I have not been able to solve it to be able to put all the buttons at the same height when I paragraph is not the same for all columns.
thanks guys!!
Hi guys, I’m stuck maybe in a thing very easy for you guys, but I have not been able to solve it to be able to put all the buttons at the same height when I paragraph is not the same for all columns.
thanks guys!!
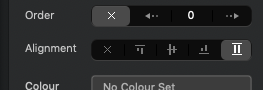
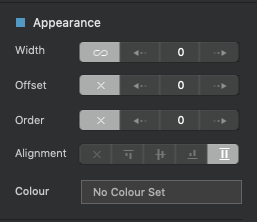
Select each column then go to the side panel and choose this option under alignment.

Sometimes it can produce strange results and placing the elements inside a div can fix it if that happens.
No bro, doesn’t work. I put on a div and then one row with 3 column and doesn’t work.
I suggest you get the free “Same Height” bric from the Blocs store. It should do what you want quite easily.
I tried to but doesn’t work either, maybe i’m doing something wrong. How I can put all the buttons on the same height?
I’ve struggled with this too, followed the video. If you sort it, let me know!
I’ve used it for one of my web sites. Attached 3 screenshots; one of edit view, one of LG view, and one of MD view. Seems to work OK. Notice in edit screenshot, .same-height class applied to all 3 paragraphs.
There may be other ways to do this.
Hope this helps.
pruthe
Update: I added a 4th screenshot to show class name I picked (same-height) associated to Same Height bric.
That alignment option for the column just adds the class d-flex, I have had some trouble with that myself, because it really needs an additional flex class to work well.
So I add the following 2 classes to column
d-flex
and
align-items-stretch
I find it easier to use the card footer to place the button in, and just style it to match the card.
@PeteSharp You know working with the native Blocs tools are fine most of the time. I like to learn how I can use them to get the effect I need. With that said, sometimes just adding a simple class or code can make all the difference in the world. Thanks for sharing this easy solution to match columns.
Casey
Great post.
Yes, for the most part there is a really good selection of tools in Blocs, and no doubt it will just keep getting better over time. On the other hand, there are tons of classes available to us in the Bootstrap framework that can be really handy to learn and can reduce the amount of custom classes we make.
It’s clear there are varying levels of experience here on the Blocs forum. For entry level users, the basic capabilities provided by Blocs are great way to get a responsive web site quickly developed and online. Some of the base/3rd party Brics provided are easy to understand and use, while others are a little more complex to use.
Besides the great online documentation and Eldar’s online training, this forum is a great way to help people to understand what to do if they run into problems. I use it all the time. Some of the more advanced aspects that are available may take time to learn. Some people may not have the knowledge base or the immediate time to learn/understand some of the more advanced aspects.
It’s a great aid to me when I find others here have provided examples of how to do things. I’ve used many of the sample blocs and posts provided by @PeteSharp, and reviewed many of the detailed descriptions provided by @hendon52 (and others) to expand my knowledge. Thanks to all for your support.
Anyway, just thought to mention this now. Have a good day! 
pruthe
Well said.
Couldn’t verbalize it better.
Thank you guys!!! and yes, this forum it is really great for us who have basic knowledge in blocs!
Hi all,
Just dusting this post off from the archives…
I have around 6 or 7 cards and with the content in they are all various heights, but I would like them all the same height. At the moment, when the responsiveness changes on the cards they all change to different heights.
I used to use the settings from the video @PeteSharp posted above, but for some reason this does not seem to work when I apply it to the column anymore, not sure if its to do with Flex being built into Blocs 4 now? and now Blocs 4 has Flex built in, I hope there is an easy way to do this now? I have had a play around with the columns on each card with flex and just can not figure it out ! I am sure there will be a simple way - but any help would be great !
Thanks all
If you cards are each in their own column, you can just select the column, and then the last Alignment icon in the right panel. The pretty much is the same as adding .d-flex to the column.