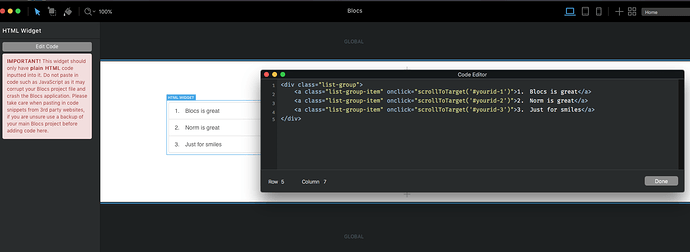
I’m creating a FAQ section. When someone clicks a question link, it should scroll down to the answer. But in the “Scroll to Target” menu, it seems Blocs can only scroll to a bloc. Anybody know how to scroll to Row with text or scroll down to anything besides a bloc?
Here’s another solution.
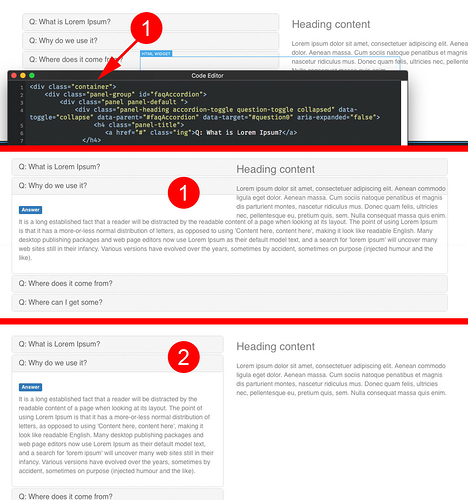
An FAQ Accordion.
I noticed that if you are using it in a two column layout you need to rename the first class from “container” to something else since Blocs already use that class name.
If it has the “container” class name the result is (1) the accordion reaches over the next column.
But change it to something else it will stay in its own column (2)
I managed to add this a while ago. Stuck with 1 row only tho.
http://www.apswoodwork.uk/testimonials.html
Great thanks for the info guys.
Hi,
I have just created online manuals (SourceTech) where I have put ID’s on the header item of each section and used those as anchors in the “TOC” section.
Hi Calerius, how did you fix your anchors from textlinks? I want to select a textphrase, and make a link to an anchor on the same page (also a text, like crosslinking), just like you did.
Any tip for me how to get my issue solved?
Thanks!
Andries
Hi,
I don’t know if I understand completely, but select the object you want to create the anchor on (It can be a entire bloc, bric or just a paragraph object) and set a uniqe ID on it.
Create the link by selecting the text that should be clickable and then set the interaction to “Navigate to URL” and enter your ID in the url box. make sure to put # before your link.
Hope it helps!
//Cissi
Hi Cissi, you’re totally correct, this works exactly the way I wanted it. I used a wrong combination with ID’s/classes and then ‘scroll to target’, but it should be ‘navigate to URL’.
Thank you very much!
Andries
With regard to targeting anchors for the scroll feature, there are times when I need the same hyperlink text to target different elements for different breakpoints. Reason being, I often find myself creating multiple versions of a section, so as I can better control its styling. Good example is the embedded Google map in this footer. www.downtoearthgardencenter.com In styling it precisely for 3 different breakpoints, I found it optimal in this case, to create 3 versions of my footer, Each is styled independently for different breakpoints. I only make one version visible for each desired breakpoint, while hiding the others. So because there are 3 actual footer versions, the footer blocs cannot all have the same id. @Norm, are you able to provide the ability in Blocs to target different id’s based on breakpoints? At this point, I have the text link at the top of the page ‘Map & Directions’ targeting the bottom of the page. That works fine on larger screens, but the footer gets quite tall when viewed on a phone, so the ‘bottom of page’ is too far down. If anyone has an idea for a different solution, I’d appreciate hearing it. Thanks, Randy