Hey guys,
this is my first post in this forum, because there’s something I can’t figure out by myself.
I created a new website, exported it and everything is looking great, but I’ve got one issue. When I want to scroll down, the site bounces and refuses to move. Only the second time I scroll, it’s moving smoothly. Same bounce happens every time I change the scrolling direction. What could this be? I tried turning of parallax effect, no effect…
If someone has an advice for me I would be grateful.
Cheers,
Stefan
Welcome @StefanfromItaly to the forum.
Do you have a live link we can see?
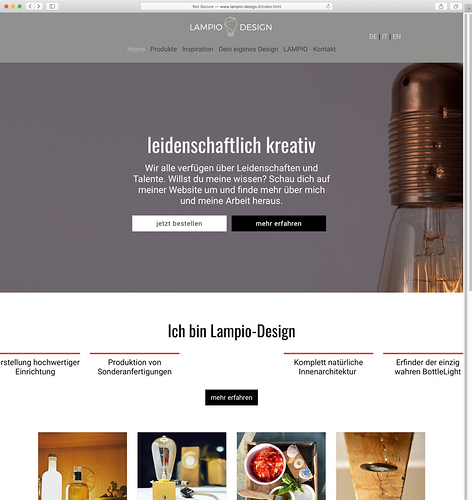
Link to my Website is www.lampio-design.it
Only had a quick look because I am at work, but yeah it is very jerky, when I scroll up or down.
What happens when you remove the “lazysizes” you have running?
I have just run into the same problem on a new build. I found the jerky scroll was directly related to having padding on the navigation bloc. And it happened regardless if it was set to sticky or not.
If I set no padding using the sidebar appearance options the jerky scroll goes away lol.
I also have animations on the page, but first time this has happened to me.
@Norm I will try and upload an example tonight when Im not at work.
@PeteSharp thanks for trying out some stuff, but I had I look at my settings and there’s no padding set. Also the footer isn’t the problem. Don’t know what to do??
Hi @StefanfromItaly,
I looked at your site with my Safari app and it looks like your site has 2 scroll bars. See below image and double scroll bars on right. When I scroll your home page, it first scrolls using the inner scroll bar, and then if I scroll again, it uses the outer scroll bar, thus giving a jerky effect.
I wonder if problem is related to your feature of allowing different languages. I’ve not tried creating a web site with multiple languages. Maybe try creating the home page with one language first, then adding more later? I also noticed on German page, that some blocs have same bloc ID. Not sure if this is the cause of any problems, but wanted to let you know.
Good luck in finding a solution to your problem. 
I figured it out. Somehow in the file style.css “overflow-y:hidden;” was missing. Running smooth now.