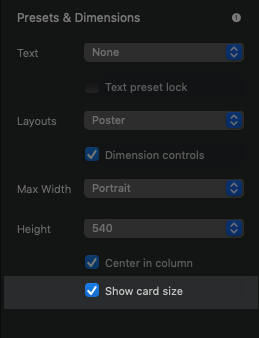
Show Card Size
This trick does use Card Designer, but we’ve ALL got Card Designer right? ![]()
I don’t talk about this feature enough. It’s super useful to really understand what the columns are doing at each breakpoint.
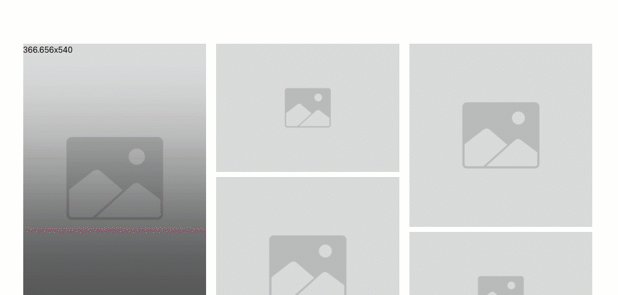
If you ever want to see what’s happening to Bootstrap columns as the page is resized enable Show card size setting. There’s several ways this info can be useful to you. From image selection and sizing as well as composition, these insights can be very useful.
Don’t forget to turn it off in production

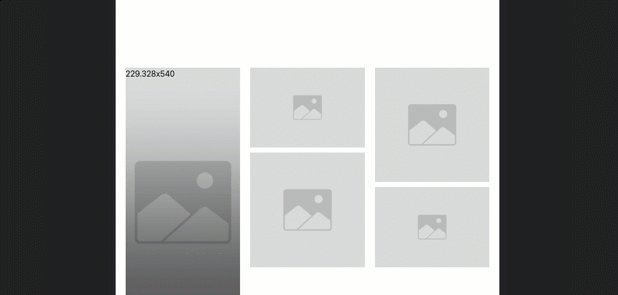
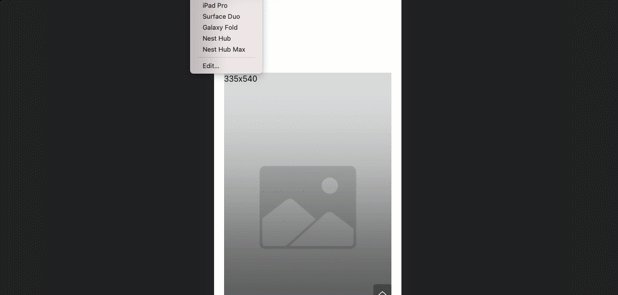
Preview the page and take a look at the actual column size in Bootstrap (without the gutters). Resize the page and the value will update. Notice how the small breakpoint where there’s only 1 column is actually the largest card!

Card Designer uses this column width to determine it’s own breakpoints. As far as I know, no other UI component for any major platform is doing this. It’s unique to our community.