Beginners question #2 of the day.
Is there any way for the end user to know what page they’re on by looking at the menu bar?
Normal, hover, active states are all fine, but say you’re on the home page, or products page (or whatever), is there any way to keep that page menu name in a different colour to highlight it from the rest?
Thanks again.
Thanks both, perfect.
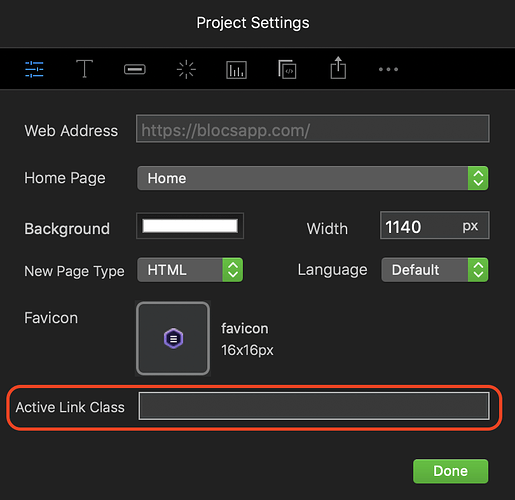
@PeteSharp, I saw it when looking through the docs, but dismissed it thinking it was one of the 3 hover states, and it actually says on the page:
" Please note. This setting should not be confused with the active state class setting found on the Class Editor."
I got confused.
Yeah they are pseudo classes
Eg, class:hover, class:active
This is just a class, the default in bootstrap 4 is .active
It can be confusing, but you soon get your head around it.