Hi guys. I hope you all doing great.
I haven’t participated in the forum for a long time, long sort story no much time but I have missed you all 
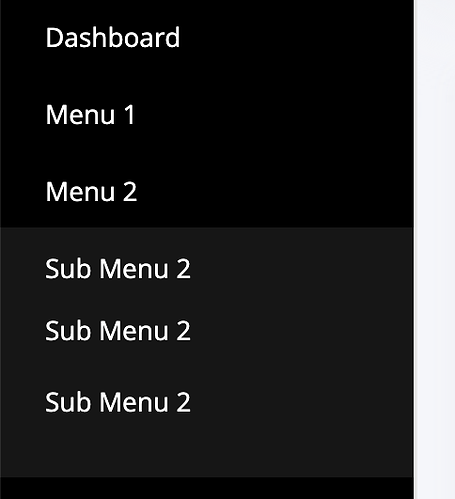
I would like to ask if anyone has any idea of how to make a menu that when you press any of the buttons a sub-menu will pop up in a kinda toggle with visibility style but when you will press other buttons it will hide automatically. Something similar to the dashboards.
Does it make any sense? I tried with the accordion, close but not quite right.
Here is a picture so you can have an idea.
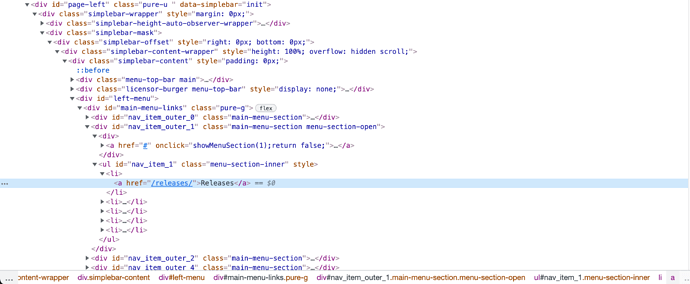
Here is another very ugly example
Be safe everyone.
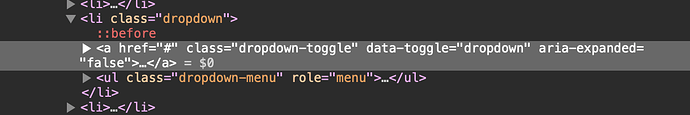
It uses a list with certain classes and attributes, standard Bootstrap markup.
If you look at the HTML you will see the drop down list.
eg. Here are the docs for Bootstrap 5 drop downs.
Thank you so much, the one I’m trying to recreate doesn’t have a dropdown
The one that says onclick is the button that brings the toggle sub-menu
Thats just another way to do it. Its running some javascript to toggle the collapsed / hidden menu items.
So you will need that javascript function on the page too.
But then why reinvent the world, when BS has all this built in.
Do you know the js code to hide the toggle and touching a different button?
You should be able to grab it from where ever you got the code from.
that’s a platform I’m using