Send me a PM (assuming I have access to that being a new member) and tell me your rate so I can see if it’s in my budget and I’ll reply.
You know what @hendon52 - the meet the team section you did, I was actually trying to create this in Blocs and my head was going to explode. I thought - this takes just minutes in a graphic design application - Pixelmator, Affinity or something like it as im really quick in that.
I was trying to do it so I could assist to help as @Producerguy has a deadline and trying to help.
Never once did it come into my cabbage brain to actually to do it like that and just link the whole image which would make much more sense and breakpoints are much more simple too.
I need to sometimes think more simpler and use what I know to make it happen. I think its taking my logic for my ways on thinking is - use Blocs in the way its designed and use the Brics people have designed and try not to do things out of the way of thinking. This coupled with Bootstrap - its a damn powerful bit of software.
I like to keep things as simple as possible. It may not be the correct way to go in the eyes of aficionados, but it often works and achieves the same result. There are those that will say that the text within the space needs to be readable by search engines. In some instance, where there is a big chunk of text, that may be the case. But using the image-link solution in this case simply means adding the text into the Alt text field of the image - no big deal. Anyway, we’ll see what @Producerguy thinks. Let’s hope he can work with Blocs, because his site (as we can see at the moment) is well suited to be created in a blocs environment.
I’m still strugging to figure out how to do something so simple - but wondering if it’s even possible with BLOCS:
The section with the motorcycle that fades in… what I’m trying to figure out is how to put a custom background in that section of the column and then have the motorcycle ON TOP of that. I’ve got the test file @hendon52 sent me but can’t figure out how to add the custom background.
This is a critical design feature and is replicated in various places on the site - can BLOCS do this or is it outside it’s structure capabilities - or am I missing something really simple here?
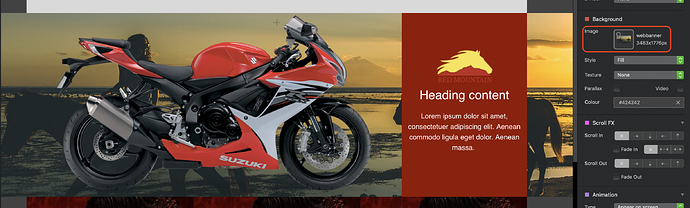
If it’s a single image background, just select the Bloc and drag your image into the background image placeholder as shown below:
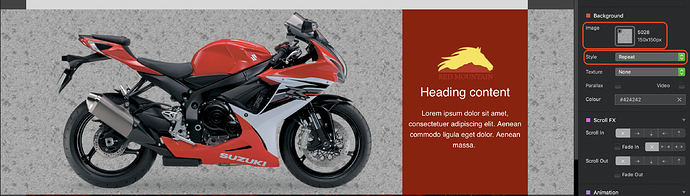
If it’s a tiled image to create a texture, simply do the same thing. Add the texture tile to the image placeholder then choose the repeat option as shown below:
pfftt… did I totally miss that option?? Good grief…
There’s a lot going on in that right settings panel, so it’s easy to miss these things until you get used to everything Blocs can do. Keep going, ask questions, get answers. When you’ve done something once, you tend to remember it next time round. Also, don’t forget you have an additional option that you may like to try out. As standard, the background image is fixed to the block and will move with the page as you scroll. However, if you check the Parallax option, the bloc will act like a transparent window that glides over the background image as the page is scrolled.
Layouts for different devices - #28 by producerguyaz - Question - Sparkle Community
For me this is the perfect solution, and works elegantly with Sparkles “flexible-size” coding rather than having elements pushed all around like in BLOCS.
An interesting read that thread, so you instead chose Sparkle ?
Same. Lots of reasons for doing so.
It would appear so coupled with various covets. ![]()
Understandable. He didn’t have enough time to learn a new app and instead chose to use workarounds in Sparkle. Nothing wrong with that, as long as he gets the results he wants.
Yep there are many viable improving options out there with more arriving all the time. If a person can accomplish their goals and objectives to create a project or forge an entire living while satisfying their requirements then there is nothing wrong with that.
Maybe thats partly what brought you the other way from Sparkle to Blocs.
Everyone can choose their own path and approach regarding the web for whatever reasons they require. Be that Blocs or otherwise given the many options and opportunities that exist for everyone here and beyond to find success.
Just a follow-up:
While my primary Sparkle-built site has been online for a while the lack of a truly responsive site has always bothered me. The “workaround” I had to use doesn’t stand up to my preferences of a professional presentation, even thought the average user doesn’t notice.
Now that BLOCS 4 is out I’ve made the decision to learn it and then migrate the site (and make newer ones) on BLOCS.
And thanks again to all who’ve chimed in. Ciao