Hi, I did use the class .sticky-nav .sticky to design the navbar. It doesn’t work now. The background stays in white color. Any ideas?
hey @Norm do you have a solution for me?
Hi @RME
what you want to do ? Without scrolling the nav bar is white ? And when scrolling the nav bar for example is red ?
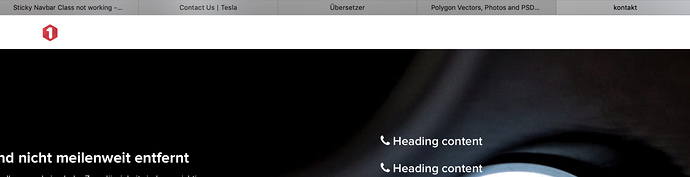
for example:
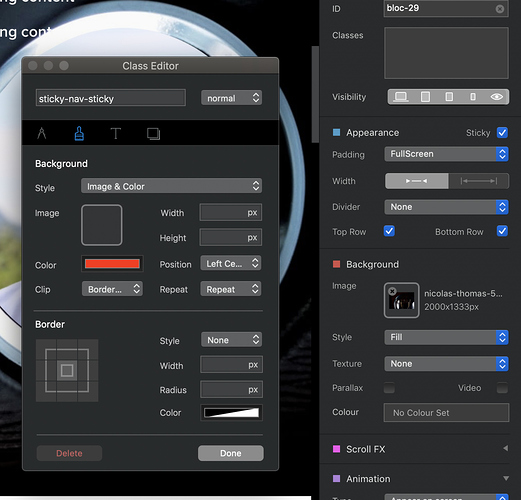
sticky:
tom
the image could not be loaded ?!
hey thanks. I can’t change the color. In this case the navbar should be sticky and transparent.
now I think I see the problem …
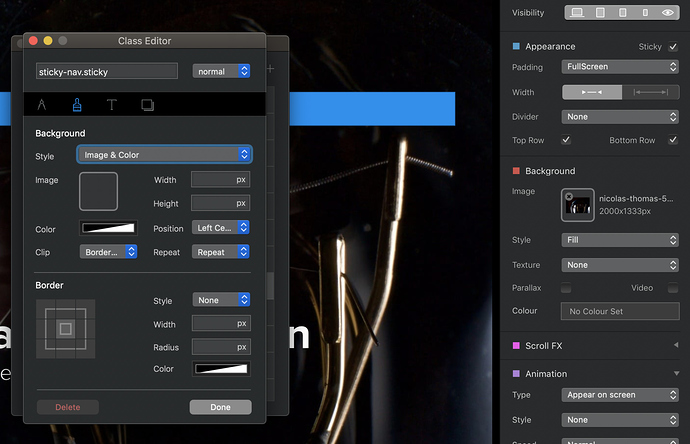
use the class
sticky-nav.sticky
without the space between “nav .sticky”
or is there no space ? And it only looks like this ?
I can’t see the image … don’t know why. And when you click the block you have delete the color in the inspector … ?
do you use a hero nav ?
than you have to create a new color and set the opacity to zero …
inside the inspector
sorry … I can’t see the images … do you see the image ?
I set a hero … go to the inspector and set the color white and put the opacity to zero … not in the sticky class …
and when I scroll the nav is transparent
ok… now it works. is this new? in my other projects I did change the color with the class for sticky nav. now I have to change the color in inspector for the hero? 
So I don’t use sticky-nav.sticky in the future.
I don know if this is new … I think the problem is that when you want to do change the color for the sticky nav for example to red the whole hero section change the color … 
but not important … now it works  have a nice day
have a nice day
great  thanks. you make my day
thanks. you make my day