Hello!
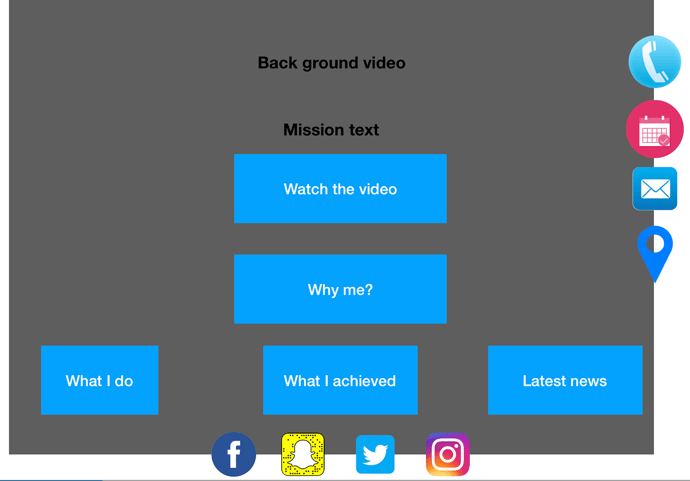
okey so I am trying to put the side menu and the bottom menu and make them sticky and also transparent but to the icons.
I found a way to make the side bar sticky, but I can’t hide everything but the icons. and also I couldn’t make the bottom part sticky or hidden.
I would really appreciate your help!
edit: I got it to work! added .fixed-right and .fixed-bottom and change the back color to black
HMM
October 5, 2018, 7:46pm
2
Maybe a better picture or explanation would help…
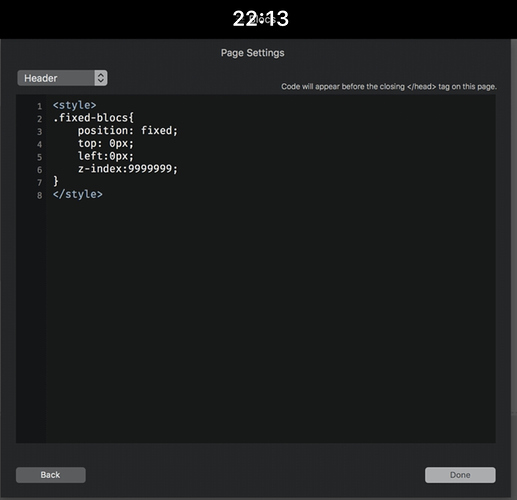
You can try with a div, adding a custom class to it and then in the page setiings -> Code you can add the following code
Instead of 0px you can set you desired position. You can use left and bottom instead of top and right in your case.
Hope this helps. There are also some similar posts already in the forum with solutions postet.
If you still have problems, let me know, I then will try to make you a video next week.
2 Likes
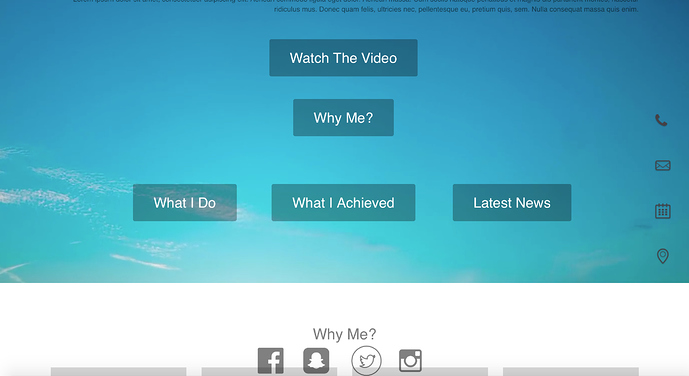
Thank you so much! I have actually found the solution from a previous post of yours!!
here are the results
1 Like
Hi @Valeron I would like to achieve the same results with a wa icon…can you please explain to me step by step what the correct process? Ty so much in advance