Okay, so this is a bit complicated…but I’ll try to be clear.
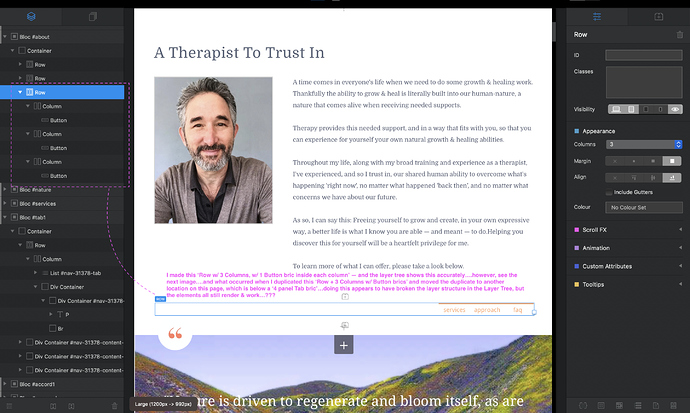
I created a Row w/ 3 columns, each column has a button, and I made a custom class for the buttons, using style-none then added the style you see in the image.
THEN, I duplicated this Row w/ 3 columns + 3 buttons, and moved the duplicate to another location on the same page.
BUT, the Layer Tree structure indicates the duplicated row somehow combined with the Tab Content Panel elements where it was moved beneath.
However, both the Tab & Button elements render and function correctly in the preview browser.
Perhaps this is a Layer Tree visual issue only?
Here is what the first iteration of the Row w/ 3 Columns + 3 buttons looks like in the Layer Tree and on the page.
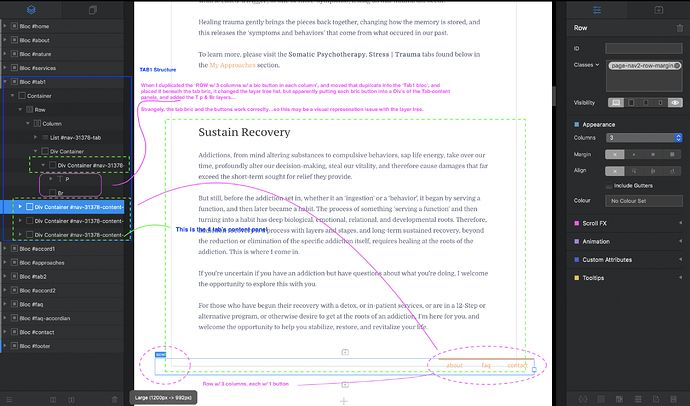
Here is what the Layer Tree looks like after moving the duplicate to below the TAB bric w/ Panels.
You can see that selecting the duplicated ROW appears to have broken the structure of the TAB Panels, and placed the duplicated ROW + 3 buttons into it.
But, the Tabs and the Buttons all work…strange…?
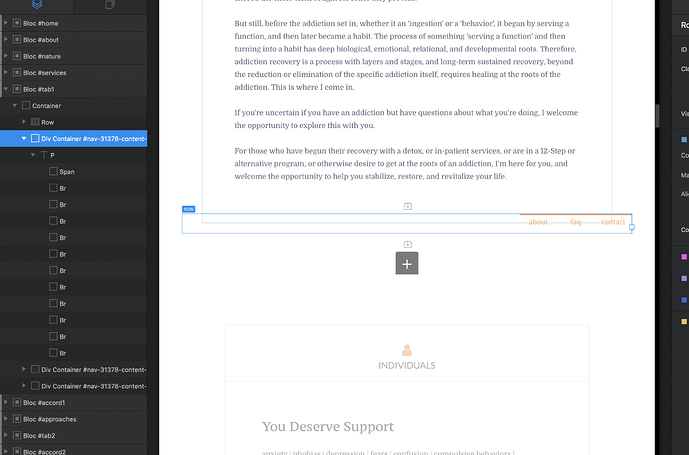
Here’s one more image of the broken duplicate Layer Tree with the Div expanded…at the Br’s and ‘P’ were auto generated, not done my me.
I’ll add that the duplicate ROW was not placed within the TAB Panels but below it, and then I used margin freehand controls to move it upwards to decrease the space between it and the bottom of the Tab Panel.
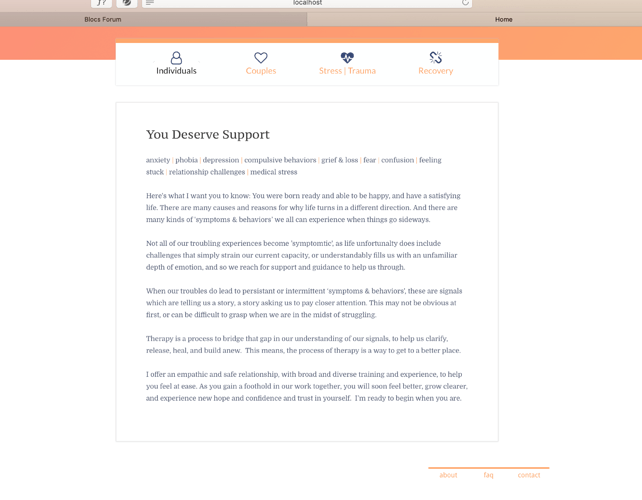
Finally, here is what it looks like live in the preview browser window…everything is in order and functioning correctly.