Hi, I’m using Blocs to prototype a web app. I have a page with a series of pairs of buttons that allow a user to choose one of two descriptions about themselves.
I’ve used a code snippet for the buttons so that only one button can active under each heading. However, the buttons are a generic blue color and I’d like to be able to customise their look to match the rest of the app. My meagre coding skills have let down a again and I’d really appreciate some help.
Here’s the page :
http://www.handdrawn.co.uk/button_example/
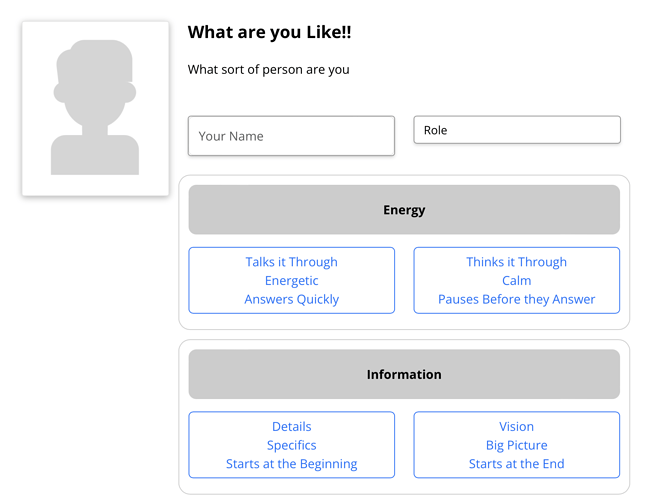
A grab
and the page itself
button-example.bloc (101.7 KB)
Cheers
Paul