Hi @Norm,
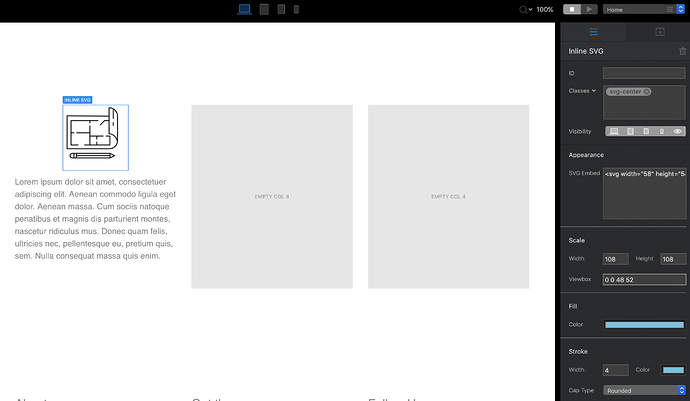
I have an SVG code in Base64, and the parameters of the Bric “InlineSVG” v 1.0.1 (Fill and Stroke) do not work.
This is the SVG code that I am using:
<svg width="58" height="58" xmlns="http://www.w3.org/2000/svg" xmlns:svg="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <g> <image x="2" y="2" width="48" height="48" id="svg_plano_1" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAQAAABpN6lAAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAAmJLR0QAAKqNIzIAAAAJcEhZcwAADdcAAA3XAUIom3gAAAAHdElNRQfiChcJHjmUs+v2AAAHN0lEQVR42u2deWwUVRzHP9uWFgQKAttaAUsghqsIAsphgCCShoIKgkoIhyQeSFKCiUSNAqGIRAU8UNEiBokih6GAaFsCyxGkUuWyhCO1QLFIqXIUQmFpd59/7LTsMbO7w3Z2dmf2O2k6+455v/eZ996+ee/NWwtGU2sWk8AFLnCBEsr0Nif8moZwO0rI4WG9TQqvZiAoZzW/c6MBw5+M0dus8ALYDYCFzkzngARhL4P1Ni3cAOrVl1ypNHxKgt7m6QEAYKdUDnbQxtMjTm97NZHFxyUeKMTOCIrpZnwA8iogk2t0YTup5gQAexhGJR3JI8mcAOAIj/Efg8g1NgCLH7/TzASmMtHIAPxrIxuARSSaFQDM5CKdedW8AC4xB5hLslEBWAKG2MAV2vKsUQEElp21wHjzAoBvgBG0Mi+AQ5SQyJPGBBC4DQAoBgYaE0BwOge0TyCTTAQOnLKHQ4Vr6KFFWAGUuwBsIFnvW+Gm0OG2DzotqQQkAz9xlTjiiCfO6wjdRZ3Ux5BTcG1ABZDqGiKax5FGSFbJGHlI2uCOYxDjgrSsFojXfoxM4MBBrebp1GtG0AAAM3eEDA0guDbAwABUyCwAqqU/H5lgogCAN9jLRvMA8G0DTnJSPqhZqoCi5EvAFPrpbRgAZXzm5/nAykzu9XHtpTYRgaCPh8v9OD3m2PU8HlK0+z5OKMYqCirnnRAIuRKQjAX4Docmd7UF44EfuB1E2DKOKfikYqMb1Wz28enKQDX9ALkS0A2BoKkm2Ze40zqka6RyHMFVBsj4zUDwW/CWRGMjmMouulNNJgdCv1j0AUjBdhfZH8VXtDICgBR20SNg9n3bgPm8zCi5oOHvCNUgcATVBMpl3xZE9uXUVPqLAABVZGOn5i5iWrHRs7Hqvn4A4PO7iqVJ9qOnDbBiIyPo7BtuPKApO1VkX5WiA0BXemmTfX3agC7UUa4qxlFGUqoyjqeE9BcBAFpwmNukqRwn3qEqtG8bsIk27JMLGv4q0I6WtKV5mFNdSLr80vnoaAM0VAyA3gZoIsP1AzRUDIDeBugtYwKItQExADEA5gYQawNiAEwOQEUVUB4PSMXecH7ZYxg7JSRsVv24qANw1u28iu5cls7zGKu30Y0pY1YBFVIqAXY6uX1yrwLjQqwCHSnWPFcdmE0Rh4OZf1KuApWKPlUhGafVtHu9rgDt+Ai4xSH2U0Q+N/1FkF8fcEszAxtjfYA/JTKLVRRQQrW0XqSC6bJl1mWJ4QDcURxD+ZQKaSuNLPMBcMnC05QiENi8FlCZBABAIq9TjaCaQd6W6LVQ8lRIr8c4+ZKchk8vkON6D9hNt5nHardPS9jINjIoZBS/egbVpwSEerjP8qyWDbHfJ+Vk8hFcZ6i7JXqVgAnc8OObD7xEhaK/02Ml4Cus8SoBWWTLtPvXGMMqpvELY9x3GYnENkAgPHf6UCnlpXJN2IfgGqlE8TK5UFTLBM7TkgX1DmYDAJU8h+BFepgVAOxnHfF8aF4A8A61ZPFE5AKwg4bNMJwmF1w9icgEkM0CjwGZxtcXQBpE6iszKzVP4TilPAiRWgLCoTzXP/MC2ApAjXkBnADgXGQCaMI9mqdxmZuRC6CIs2FAUAGURyaAflh5QPNUKonYEhAOJdEbKDEvgEySuU6heQE8D2zhllkBpDMBWGfejlAOiRwjX/lZoAkFAS5xiTn8o+jbhqWuhw0fNQPgR+oCXH+l31FD/+oYwL8Xk4G3cILcmGAKdUGNzE73k8Ro3V+73qJoW3NKEOxxfZArAVVk8khAyv+y1o9vIVNV7OnU+LrNOkW/XDK44dpQE+RKgLE1H4Go31PWfACWIBB87O5kHgAt+BaBYIXnd59ZADzOGQTCbU7RRAD68D1OBFeZ6utpbABWJjb8tsDPct9Lrq/B4R5LoqJfTbBiJY3BZEiLJotYwia5oBac6rYciTpdooDlyi/dJrCCSYZDYOcilVRyBBtHQ1qKEVNMMcUUU0wxxWRcKfUBezKc/qRHcR+xlGXSDLBqNWMpDt0HNUM/HKwPvMGm7x1OpIi+QBF7pXU62fRgM4UADGESZ/hA79sb8BYuk84EW1jIITWRFyGoYbKbSwGCN6Xz4Pdr1FOtEQimsF0qC9tk956UVQfqEMzycItWAJ2AR9kqQdjOELmg3vMCA4inkuV+L58U8cMnd34zo5in6M3bjGckI9nNQmz+oy5G1K+fapB3CYiWw/02dWONtFnwRM/MeU+OOiCMP4YQPnVo+Er32izYuwr8AfTH4ncUpZhheucngFp5vPWYxVwGApDPuzJvkngoDTuC2R5u0dsIWhjLQQQCJ3ny24V7V4EL5ADv85oBVg48w1Hy6IuT9fRmHAflAsn9QK2NoUAZ+6SO0GS6sFN6Tak/oznP13rnLYCSGkpsHWt5j1PqoicwF7vubXjoh52VdA6UWaWHnXSGRPnD0F98wt+Bg/0PFBtWnJ4jsb8AAAAldEVYdGRhdGU6Y3JlYXRlADIwMTgtMTAtMjNUMDk6MzA6NTcrMDI6MDBikPI0AAAAJXRFWHRkYXRlOm1vZGlmeQAyMDE4LTEwLTIzVDA5OjMwOjU3KzAyOjAwE81KiAAAABl0RVh0U29mdHdhcmUAd3d3Lmlua3NjYXBlLm9yZ5vuPBoAAAAASUVORK5CYII="/> </g> </svg>
What am I doing wrong??
EDITED:
In addition to the previous problem, sometimes the image does not appear on the screen.
It seems that the error in this case is the double quote ("). All (") and the image are rewritten then if it appears on the screen.
ES:
Hi @Norm,
Tengo un código SVG en Base64, y no funcionan los parámetros del Bric “InlineSVG” v1.0.1 (Scale, Fill, Stroke)
Este es el código SVG que estoy utilizando:
Que estoy haciendo mal??
EDITADO:
Ademas del problema anterior, a veces la imagen no aparece en pantalla.
Parece que el error en este caso es la doble comilla (“). Se reescriben todas las (“) y la imagen entonces si aparece en la pantalla.