Please can somebody sent me the video how to put text on image thanks you so much sweet regards
Is this what you are looking for?
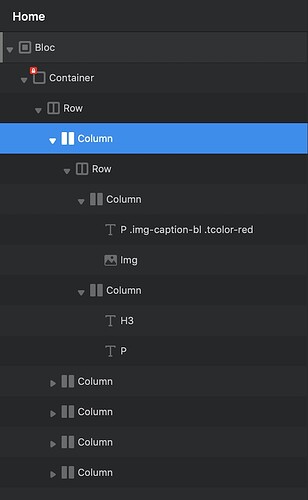
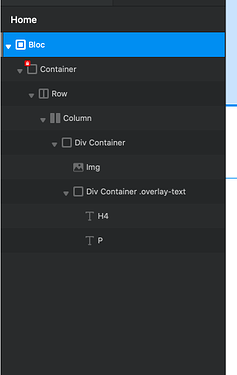
Layer structure:
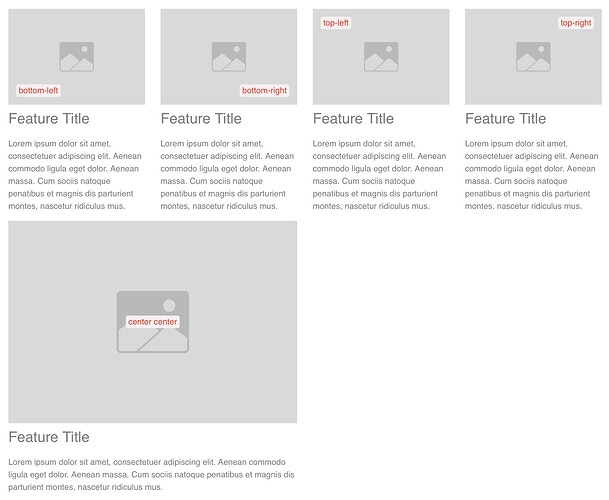
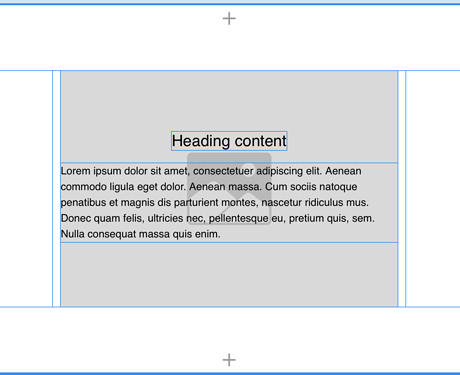
Preview:
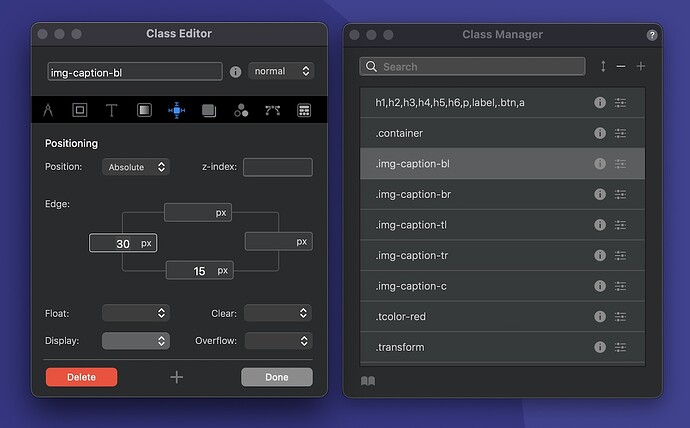
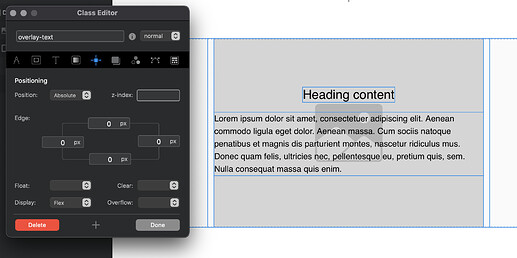
And adjust the classes for bottom-left, bottom-right, … accordingly.
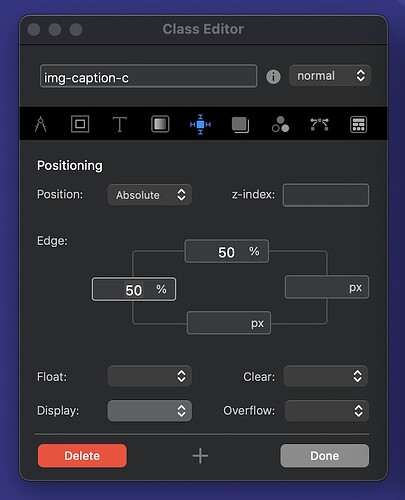
And this is how the center class looks:
and at the end add the following code (because this is not possible to set in Blocs, as far as I know.) to the Page Header and add the additional class “transform” (or whatever you want to name it) in Blocs.
<style>
.transform{
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
}
</style>
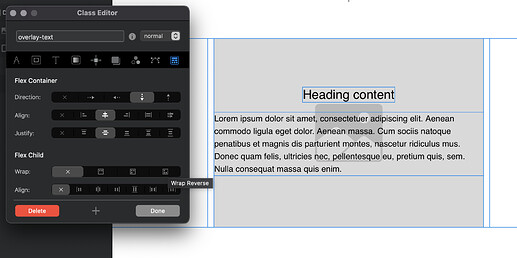
You could simplify that using flex and no need to add additional CSS in the header.
You can also add elements into a div and collectively style multiple elements… buttons etc.
Of course, there are always many different ways to solve one problem. But one class for each text in each corner is pretty simple and easy, I think.
But of course, someone could also solve it with flex. 
And that someone is @PeteSharp (Pete)! ![]() He has been there to help the beginners to the advance users. Have a problem with coding or Blocs, he is the go to. He is a good asset to this Forum.
He has been there to help the beginners to the advance users. Have a problem with coding or Blocs, he is the go to. He is a good asset to this Forum.
These are well design tutorials
I only used one class ![]()
And yes many ways to build most things. I use flex a lot.
hello all
i find this helpful topic to align and center text on an image
I followed the way of @PeteSharp (thx again)
but indeed what is shown in preview is weird as it take the ABSOLUT and postitioning not on the div container of the image but of the row
if someone can see what is wrong I will be very thankful
cheers