Maybe this article is of any help to anyone of you Blocsthusiasts.
A few weeks back I bought the Templates and Tutorial Pack from the brilliant Eldar. Because of my work on a new website design, I got inspired by his tutorial video “Menu - 15. Creating Image Sliders with Transparent Navigation”. So I tried to find out once and forever, what is in the largest breakpoint (PC) the best image dimension ratio (landscape mode) for the whole monitor screen in a browser view.
Of course, as soon as the browser window width reduces, the carousel becomes smaller in width but also in height. Also, in any smaller breakpoint but the LG, the carousel cannot be full screen height anymore.
As most of you know, the carousel has got no adjustments for its displayed image dimensions, nor can one adjust the vh (screen viewing height). It works with the ratio of images. The reason for this is, that all images in the carousel shall possibly remain in the same dimensions to make it easier for the viewer to move slides forward or backward, as they all shall have the same height. This is even more important in automatic sliding mode. So nothing on the webpage is arbitrary jumping up or down to distract the viewer.
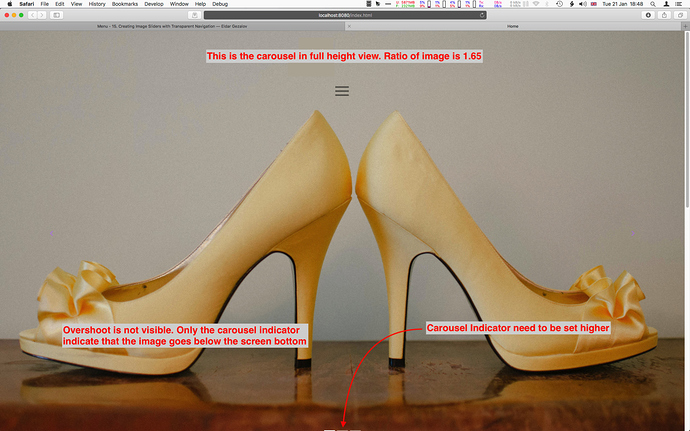
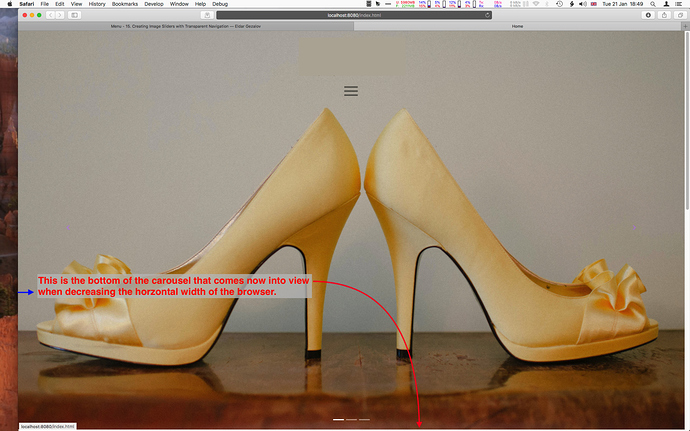
The aim was, that the image is going maximum height from top and bottom of the monitor screen within the browser window - with a little overshoot at the bottom. By overshoot I mean, that the carousel with the image is a little bit taller than the full height monitor screen that the browser displays. The viewer has to scroll down a tiny bit to see the bottom edge of the carousel appearing.
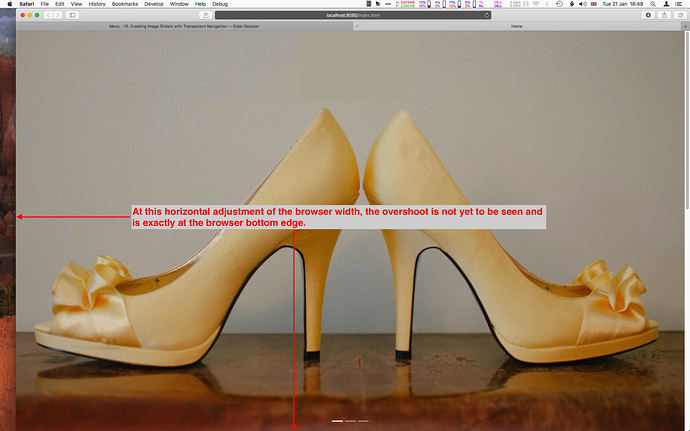
The reason for this tiny buffer is for different browser heights and as well some users don’t adjust the browser completely full screen width, because they need clicking access to applications that are behind the browser window and therefore leave a little gap between the left or right browser window side. So even with a tiny narrower browser window it still shows a full browser height carousel image. Going into fullscreen mode with some browsers it pinches also some of the image height.
In my tests I kept a fixed image width but changed the height accordingly to the ratio. A lower ratio number makes for a taller image height!
Tested with Safari, Firefox, Opera. Not tested with Chrome and any of the Microsofts browsers!
1.65 is the best image dimension ratio (not the pixel size) for the Carousel Bloc at the LG breakpoint to show fully in a browser with a maximum window size.
- Just to note, regardless of the pixels used for the ratio, the image will always be shown in full screen. Using a low pixel number for the width and height (with the same 1.65 ratio of course) results in a pixelated full screen size image. This test was not about the pixel size but about the ratio to be used.
- I used a 26 inch monitor with 1920x1200 px screen size. The ratio is different on other monitor sizes, albeit not much at all. The overshoot changes a little bit, but its buffer seems to be optimum to cover even for varying monitor screen sizes.
- Most likely always the Carousel Indicators have to be set higher in order to be seen properly.
Here is the list of dimensions I used to test.
Ratio Image Width x Height [px]
2:1 — 2.00 — 2500 x 1250 — Trending modern motion picture (and videography) ratio
16:9 —1.77 — 2500 x 1407 — Modern computer monitor ratio
1.75 — 2500 x 1428
1.72 — 2500 x 1453
1.70 — 2500 x 1471
1.68 — 2500 x 1488
1.66 — 2500 x 1506
1.65 — 2500 x 1515 — Best ratio for a maximum browser image height
1.65 — 4017 x 2435 — Same best ratio - but larger dimensions results in the same carousel image display size!
1.618 — 2500 x 1545 — The Golden Ratio of object dimensions found in nature and by the human brain perceived as the best ratio
16:10 — 1.6 — 2500 x 1563 — Modern computer monitor ratio
And some screenshots. (The shoes image is only a placeholder test image)